前回は jQuery を導入するための準備と、文法について学びました。
今回も基本的な文法を、実際に動かしてみて練習してみましょう。
コンテンツ
引数を複数とるメソッドもあります
前回は .html というメソッドを使って、HTML の内容を変更しました。
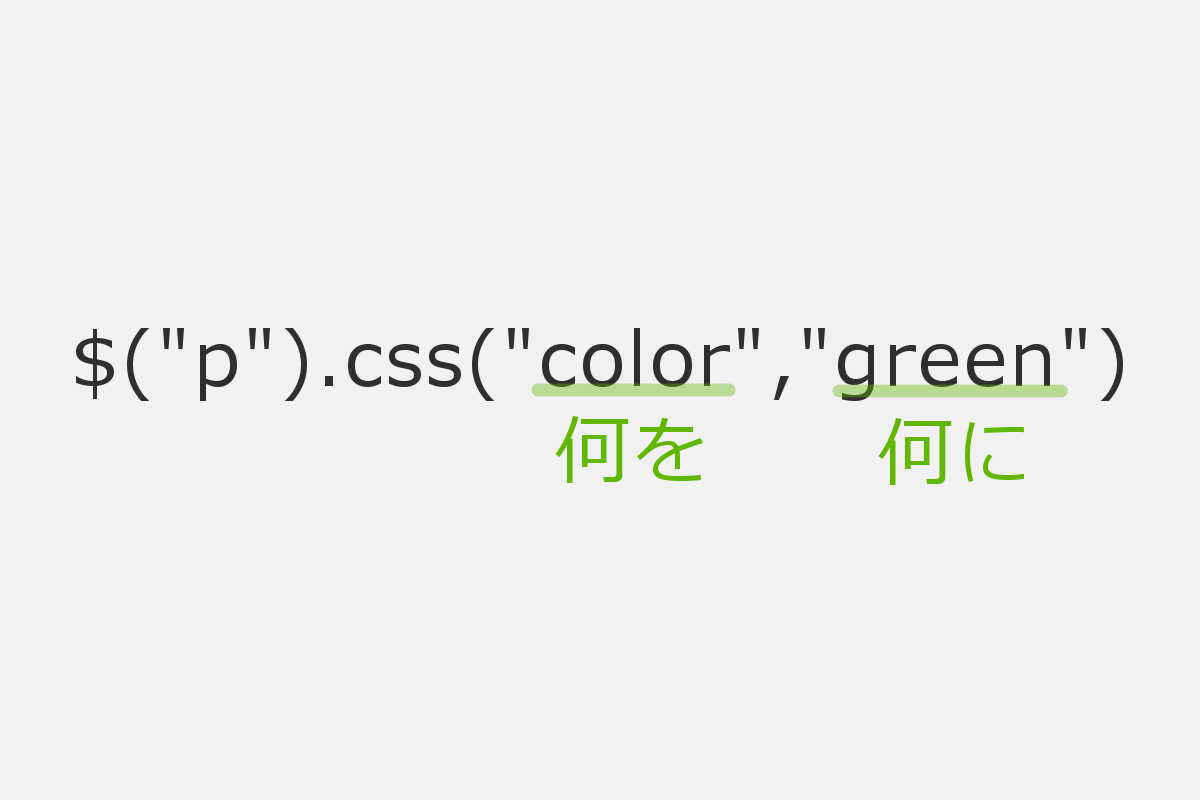
今回は .css というメソッドから見ていきましょう。
これはCSSの内容を変更することができ、最初の引数でプロパティを指定し、次の引数で値を指定します。
メソッドごとに引数の意味は違ってきます。これはあくまでも .css だとこうなりますということです。
この例では、<p>要素の文字色を緑に変更する命令を jQuery がしたということになります。
See the Pen
.css by taichi (@taichi_na)
on CodePen.
※HTML、CSS、JSのボタンを押すと、それぞれ表示されます。
ということで、CSSで文字色を特に指定していないのに、文字が緑になっていることが確認できました。
スクリプトの実行を待ってもらう関数
See the Pen
function by taichi (@taichi_na)
on CodePen.
初回、【jQuery-1】導入と基本的な文法をしっかり覚える【オワコン!?】
で jQuery に関するリンクを<head>内に記述するというお話をしました。
<body>内に書かれた各要素よりも、先に<head>内の jQuery に関するリンクをコンピューターは読んでしまい、あれ、おかしいな? と少しとまどっまてしまいます。
それを防ぐのがこの関数です。
HTMLの読み込みが終わってからスクリプトを実行してくださいよ、と命令をするものです。