HTMLとCSSの基本をマスターして、ある程度のページを作ることができるようになったら、ページに動きを付けてみたくなりますよね。
マウスを乗せると画像が切り替わったり、クリックすると画像が大きく表示されたり…そういったWEBサイトでよくある動きを jQuery は可能にしてくれます。
初回の今回は、導入し基本的な文法を理解し、簡単な動作で確認してみることが目標です。
jQueryを利用するための準備
(HTMLとCSSについて最低限の知識があることを前提に説明をしていきます。)
jQuery を動かすためには2つの準備をしておかなくてはなりません。
<head>から</head>の間に以下2つの記述をします。
See the Pen
jquerystart by taichi (@taichi_na)
on CodePen.
※</body>の直前にこの記述をするケースもあります。(今は気にしなくて大丈夫)
1. jQuery本体を参照させてもらうための記述
オープンソースと呼ばれているもので、誰でもここにアクセスをすれば jQuery を利用できるというものです。それをまずは自分のページに読み込ませてもらいます。
2.自分で頑張って書いた jQuery ファイルを読み込む記述
ファイル名が script.js となっていますが、ファイル名は好きに付けてOKです。
でも最後は必ず .js で終わりましょう。
ということで、jquery を利用したいHTMLファイルの<head>内に上記の二つのタグを記述すれば大丈夫です。これから学習していく jQuery の記述はすべて script.js 内に記述していきます。
※このブログでは code pen という便利なソフトを使ってこの作業をカットしています。
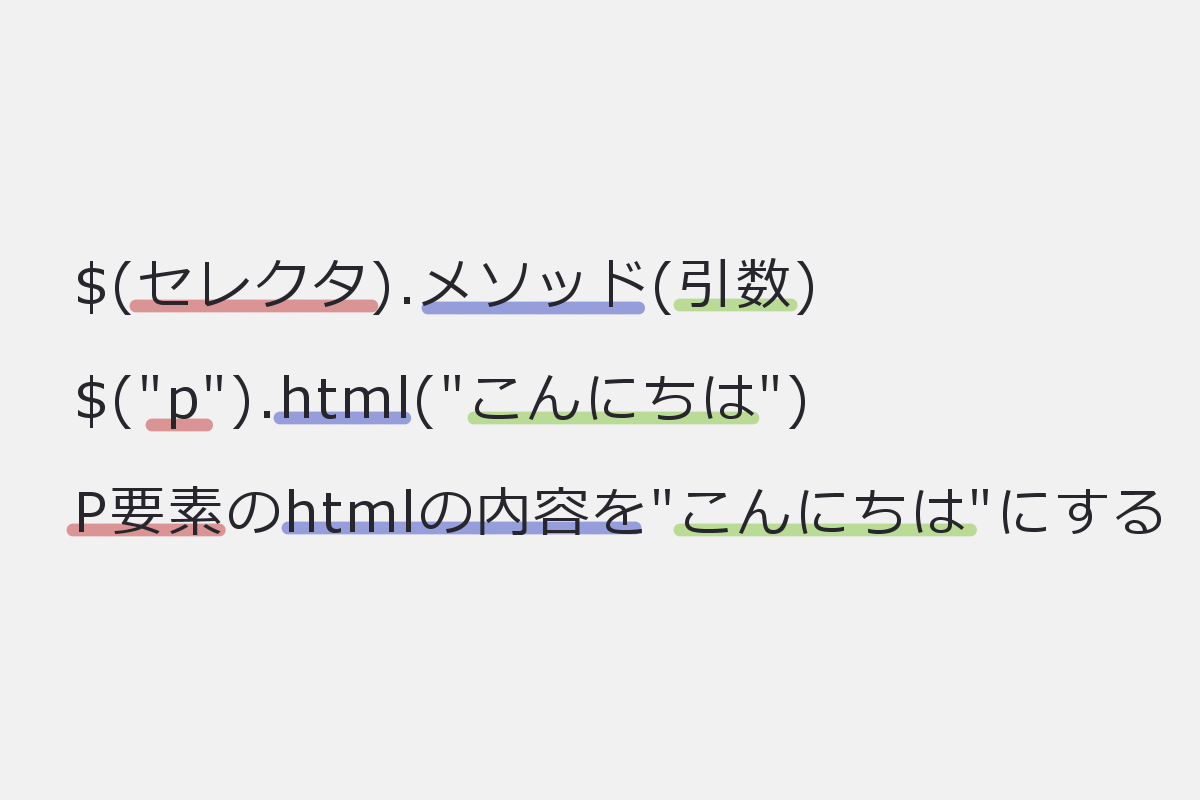
記述のルールはとてもシンプルです
プログラミングに触れてみるにはうってつけのライブラリと言えますね。
ライブラリとは、あるプログラミング言語を使いやすいようにセットにしてくれたものです。
jQuery は Java Script というプログラミング言語のライブラリです。
実際に簡単な例で動きを確認してみましょう
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
HTMLの<p>要素内には「Hello」と書かれているのに、Result(結果)には「こんにちは」と書かれていますね。
これは jQuery で .htmlメソッドを指定し、引数として「こんにちは」を指定したからです。
このように、すでに書かれているhtmlの要素の中身を変えることができるのが、今回使った .html メソッドです。
たくさんあるメソッドのうちで一つ覚えましたね。偉大な一歩です。
次回は基本のメソッドをいくつか見ていきましょう。
【超大事!】コメントアウトについて
See the Pen
coment by taichi (@taichi_na)
on CodePen.
コメントアウトとは、スクリプトを無効することを指します。
コメントアウトされたスクリプトは、命令としてコンピューターに認識されません。
なので、メモを入れたり、一時的に無効にして動きを確かめたりする際によく使われます。
使用する言語によってコメントアウトの方法は違いますが、私たちが今勉強している jQuery においては // を行の初めに書くと、その行はコメントアウトされてスクリプトとして認識されなくなります。
ほとんどのエディタでコメントアウトのショートカットキーは、
Ctrl + /
となっています。
上の codepen のエディタでコメントアウトされている行をクリックして、このショートカットキーを入力すると、コメントアウトが解除されて、スクリプトが有効になります。
※右上の codepen の文字をクリックするとページが切り替わり編集することができるようになります。
試してみてください。