HTMLとCSSを学び始めたばかりの人へ、要素の種類についてのお話です。
<h1>とか<a>とか、要素にはいろいろな種類がありますね。
それら要素は、ブロック要素、インライン要素に分けられるんです。
それぞれの特徴をしっかり覚えて、きれいなHTMLとCSSをかけるようにしましょう。
コンテンツ
二つの要素、ブロック要素とインライン要素
ブロック要素とは
<h1>とか<h2>とか、見出しで使う要素はよく目にしますね。
そして段落を作るときに使う<p>とか、リストを作るときに使う<ul>とか、これらもよく登場する要素です。
いま紹介した要素はすべてブロック要素と呼ばれています。
ブロック要素の大きな特徴は、自動的に改行されるといった点です。
「ん?よくわからん」と思うかもしれないので、このあと具体的な例を挙げて説明していきますので安心してください。
インライン要素とは
よく使うインライン要素としてまず挙げられるのは、
<img> 画像を張り付けたいときに使う要素
<a> リンクを作りたいときに使う要素
<small> 文字を小さくする(コピーライトに用いられる)
<b> 文字を太くする
このほかにもたくさんあります。
このインライン要素は、ブロック要素の中に入るのがルールになっています。
そしてインライン要素は、使っても自動的に改行はされません。
改行されるのがブロック要素、改行されないのがインライン要素と、とりあえず覚えてしまいましょう。
インライン要素はたくさんありますが、よく出てくるものは先ほど紹介した<img>と<a>ですね。
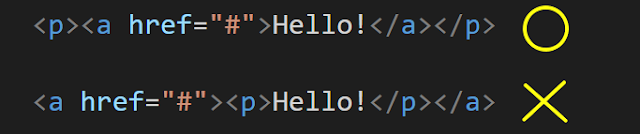
上の〇の記述のように、<a>や<img>は基本的にブロックレベル要素である<p>の中で使われます。
【display:】各要素の特徴を変化させるCSS
先ほどブロック要素は自動的に改行されてしまうというお話をしました。
ではブロック要素を改行させずに横並びで表示させたいときにはどうすればよいのか?
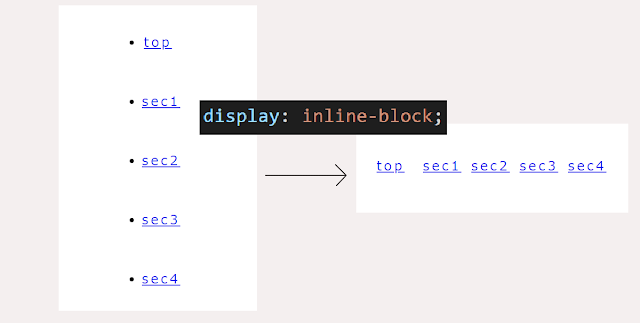
通常、メニューなどのリストでつかう<li>はブロック要素なのでかってに改行されて縦に並んでしまいます。
これを以下のようなプロパティを<li>に対して記述してあげると…
※一つ上の親要素にではなくて、<li>のセレクタに記述することに注意!
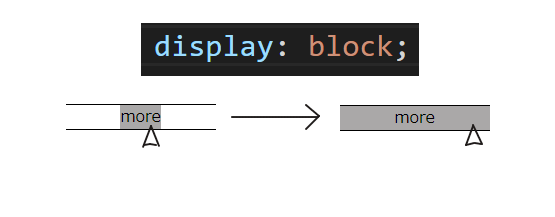
また以下のように、ブロック要素は親要素の大きさいっぱいまで自動的に広がるという特徴を使うと、こんなこともできてしまいます
リンクに使う<a>要素はインライン要素なので、大きさの指定などは通常できないのですが、以下のような記述をすると、大きさの変更(paddingの指定)もできますし、親要素の枠いっぱいにまでその範囲が広がります。
display: block; を<a>のセレクタに記述するとこのように変わります。
これを利用すると、文字だけではなくて周囲の余白の部分にもリンクが有効になるので、ボタンとして使えますね。
それぞれの特徴をおさえて利用しよう
ということで、ブロック要素とインライン要素のそれぞれの特徴と、見た目を切り替えてあげるCSSのプロパティ(display)について簡単にご紹介しました。
ブロック要素ではうまく配置できない場合に、インライン要素の特徴を追加出来たり、またインライン要素のままでは見た目に問題がある場合に、ブロック要素のようなふるまいをできたりするのです。
今使っている要素が、ブロック要素なのか、インライン要素なのか、を常に意識するようにして、その表示のされ方を考えながら作業するとよいですね。