職業訓練でWEBデザインを勉強中の私が、効果的だと感じた独習方法をご紹介します。デザインの基本はプロの方からみっちり指導を受けましたが、やはり自分で手を動かして模写をするのが一番身に着く方法だと実感しています。
必要なソフトとプラグインの紹介も含めて、効率的な勉強方法をご紹介いたします。
WEBデザインの基本は模写です
WEBデザインのスキルを身に着ける最短かつ唯一の方法は、ひたすらお手本になるサイトを真似ることです。その具体的な手順をご紹介いたします。
- MUUUUUなどのWEBデザインギャラリーでお手本サイトを探す
- ページ全体のスクリーンショットを撮る
- XDで横に並べて模写をする
- 要素のサイズは検証モードで確認し、正確に模写を進める
- コーディング時に微調整は必要になる
では一つずつ確認していきましょう。
まずはお手本にするサイトを探しましょう

当たり前の話ですが、経験がない人は素人です。センスの有無も関係ありません。WEBデザインに関しては、完全に経験値の世界です。
グラフィックデザインや造形デザインをやっていた人は、ゼロからのスタートではないので、少しは上達が早いと思います。でも、WEBページのデザインはやっぱり他とはちょっと違っているので、ゼロから始める気持ちで臨んだほうが良いでしょう。
ということで、まずはお手本になるサイトを探します。もっともお勧めできるのは「MUUUUU.ORG」というサイトです。非営利でデザイナーの方が運営してくださっているサイトで、ここに掲載されているものは間違いがないもの、お手本にしても大丈夫なものと思っていただいて構いません。
業界別、レイアウト別、色別などカテゴリで調べることができるとても便利なサイトです。有効に使わせていただきましょう。
最初は純粋にかっこいいなと思えるサイトを探してみてください。慣れてきたらあえて自分が苦手と感じる分野のサイトを模写することをお勧めしますが、最初はやはり純粋に好きだなと思えるサイトを選びましょう。
横に並べてそのまま模写をするのが、感覚をつかむために最も効率的な方法です。私も実際に大好きなサイトを完璧に模写をして、デザインの感覚をつかみました。完成品はどちらが自分のものなのかわからないレベルにまでなりました。
サイト全体のスクリーンショットを取る

さて、お手本にするサイトが決まったら実際に作業をしていくわけですが、模写をするにあたりとっても便利な方法があります。
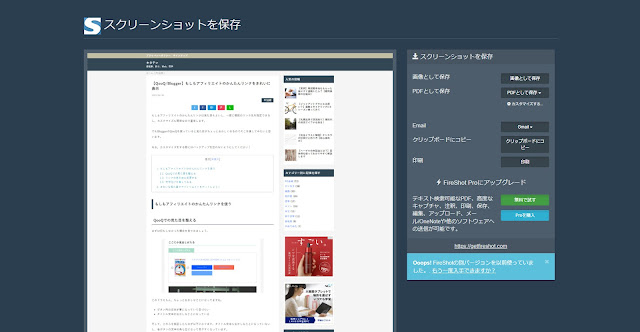
それは、ページ全体のスクリーンショットを取ることができる便利なプラグインを使う方法です。クロームの拡張機能で「FireShot」というものをダウンロードして有効にしてください。
これでスクリーンに映っていない下部も含めてページ全体のスクリーンショットを撮って保存することができます。
このプラグイン、めちゃくちゃ便利です。私にはなくてはならないツールになりました。似た雰囲気のものを二つ三つ保存しておきましょう。
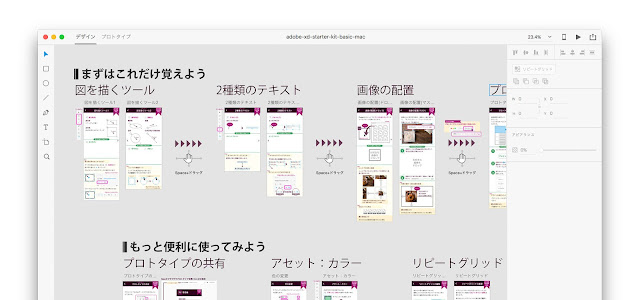
XDで隣に並べて模写をする

XDの画面を開いて、先ほど撮影したスクリーンショットを開いてみましょう。そして今回自分が制作するボードを横に並べます。
PC版であれば1920pxになっているはずなので、それと同じ新規のボードを横に並べて、ひたすら模写をしていきます。この時気を付けることはただ一つ。
「完璧な模写を心がける」
わずかなフォントの大きさの違いや太さ(ウエイト)の違い、微妙な余白などでそのサイトの見栄えが大きく変わるからです。
画像はO-DANなどの無料素材から選んでみましょう。画像選びの練習にもなるので、お手本にするサイトに近い構図や雰囲気の画像を探して、時には加工して雰囲気を似せて当てはめていきましょう。
文字はローレムイプサムなんかでダミーのテキストを入れてもいいし、どこかから適当な日本語の文章をコピーしてきて入れましょう。ネット上に公開しなければ著作権には触れないので大丈夫です。
模写をしていくうえで、スクリーンショットだけではわからいことも多く存在します。フォントの種類や大きさ、正確な色、要素の大きさなど、それらはクロームの検証モードを使って情報を集めましょう。
※WEBデザインで絶対にやってはいけないことがひとつあります。それは、複数のサイトの好きな部分を寄せ集めることです。あくまでも一つのサイトを完璧に模写しましょう。
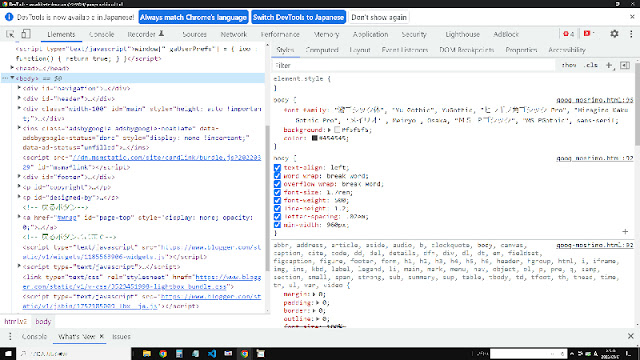
検証モードを使って要素の大きさを正確に知る

先ほども触れましたが、正確な模写をするために検証モード(F12キー)を有効に活用しましょう。全体のバランスはスクリーンショットを横に並べるとわかりますが、フォントの種類やサイズ、色、要素の大きさは検証モードを使わないとわかりません。
詳しい検証モードの使い方はこちらの記事を参考にしてください。(準備中です)
しつこく言いますが、完璧な模写を心がけてください。お手本のサイトが有料のフォントを使っているなどで手に入らない場合は、できる限り似たフォントを探して忠実に再現をしましょう。
ここで妥協して、なんとなく似せる程度にしたり、自分でアレンジを加えたりはしないように注意しましょう。私もそうでしたが、素人に限って自分のアイデアを入れたがるものです。
あくまで忠実にお手本を模写して完璧を目指してください。完璧を目指すということは、否が応でも検証モードでお手本にしているサイトをじっくり観察することになります。実はそれこそが模写の効能なんですね。HTML、CSSの勉強にもなります。
コーディングの段階で微調整をする

基本的には、模写によって完成させたデザインカンプに沿ってそのままコーディングをしていきますが、実際にコーディングをしてみると見え方がXDと若干違ってくるところがあります。
その際はもう一度お手本サイトを検証モードで丸裸にして完コピを目指してください。この時に大切になるのが、1pxにまでこだわることです。
この段階でも自分でアレンジを加えてはいけません。あくまでデザインカンプそのままに、お手本サイトそのままにコーディングを進めましょう。
ちなみに、コーディングも模写して構いまわないのですが、自分のやり方で同じ見た目にする作業が大切だと私は思うので、コーディングと動きの実装に関しては見た目が同じにさえなっていれば自分の方法でOKだと思います。特にレイアウトはグリッドなのかフレックスなのかは作業効率とレスポンシブ時の挙動、拡張性から判断しましょう。
まとめ:優れたサイトからたくさん学びましょう

完コピしたとしても、公開していなければ著作権に触れることはありませんし、画像や文字を変えているならば、いくら真似してもOKなのがWEBデザインです。
デザインの模写からコーディングまでは結構時間がかかると思います。私はトップページだけでも3日くらいかかりますが、頑張って日々模写を続けています。
自分のセンスが良くなることよりも、良いデザインを見分ける目を育てるようなイメージです。それがセンスということなのかもしれません。
幸いネット上にはお手本が無料でたくさん転がっています。書籍を買って学習する必要もありません。良い時代になりましたね。デザインに優れたサイトを参考にして、技術と審美眼を磨いていきましょう!
余談:XDなのかFigmaなのか…
アドビのXD、もしくはFigmaと呼ばれているソフトを使って、WEBサイトはデザインされていることがほとんどです。
両者とも便利なソフトで、WEBサイトを制作する際に実際にモニターの中で仮にWEBサイトを作ってみることができるソフト、そんなところです。
レイアウトだけではなくて、実際のWEBサイトに実装される動きを付けることも可能で(XDではプロトタイプと呼ぶ)本物のWEBサイトに近い形のデザイン案(デザインカンプ)を制作することができます。
XDはアドビ社の有料のソフトで、Figmaは無料のソフトです。最近(2022年現在)Figmaユーザーが増えてきているようです。
ですが、プロとして仕事を受注して納品するには、まだまだXDが一般的だと思われます。また、納品の際にはpsd形式(フォトショップの拡張子)での納品も多く、まだまだデザイン業界はアドビ一強といった感じです。
プロとしてやっていくには、やはり有料ソフトを使ったほうが良いでしょう。





