デベロッパーツール(検証モード)はたくさんの機能があってすべてを使いこなすのは難しいと思います。そこで、頻繁に使うであろう機能を2つ簡単にご紹介します。
基本は上の二つのアイコンです
F12キー(Windowsの場合)を押すと新しいウインドウが開きます。何やら難しい雰囲気で嫌になりそうですが、基本的な機能だけ使うのであればとても簡単です。左上に出てくる二つのアイコンをまずは使えるようになりましょう。
矢印アイコンの使い方

まずはウインドウの左上にある、四角と矢印のアイコンをクリックしてみましょう。そしてクリックして色が変わった状態でサイト上の要素にカーソルを合わせてみます。
すると色が変化するはずです。カーソルを置く位置を微妙に変えると、認識する要素が変わるので少しずつずらしながら見ていきましょう。
青で表示されるのが要素本体の部分で、緑がpadding、オレンジがmarginの部分となります。
そして吹き出し部分に、要素名、文字色、フォントの種類と大きさなどの情報が表示されていますね。
このように、どこにどの要素のpaddingやmarginが効いているのかがわかるので、見た目が崩れている原因を探ることができるんです。これが基本の使い方になります。

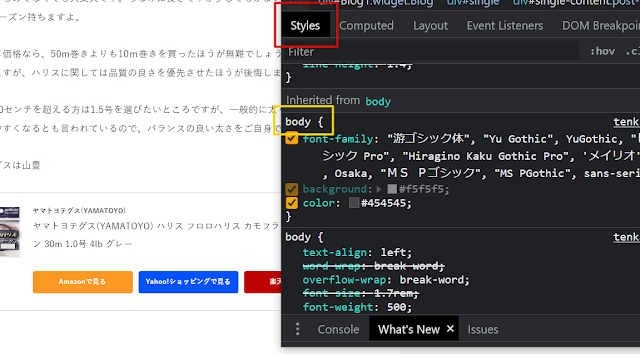
そして、その状態で要素をクリックしスタイルタブ(赤枠)をクリックすると、その要素のCSSに関する情報を見ることができます。指定しているセレクタとプロパティをずらーっと確認することができるのです。
この画像のようにプロパティに横線がされていると、そのプロパティは何らかの理由で無効になっていることがわかります。
こんな感じで主にCSSに関することがわかるのが、この矢印アイコンなんですね。
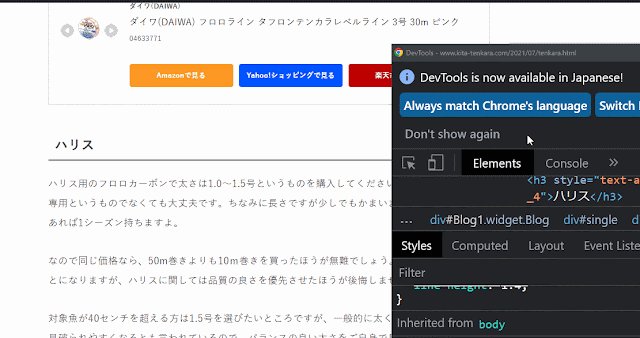
スマホアイコンの使い方

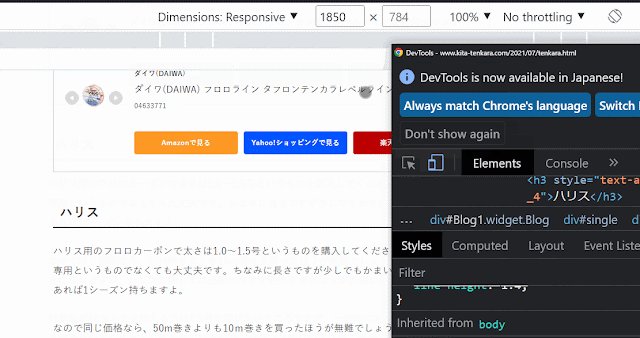
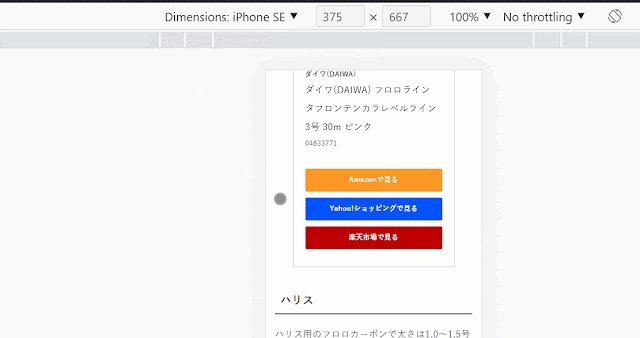
これをクリックすると画面右端にバーが登場します。こいつをつかんでドラグすると表示スクリーンの大きさを自由に変えることができます。
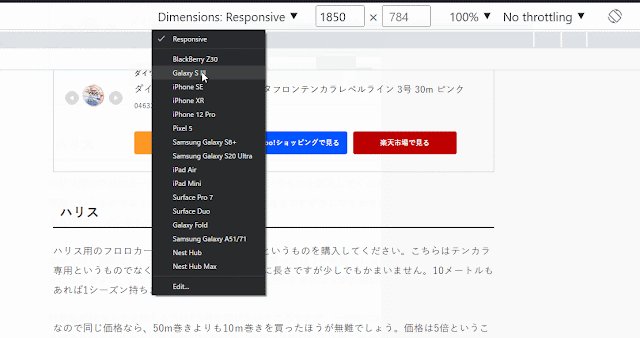
また画面上部のresponsiveの部分をクリックすると、デバイス名が表示されて好みのものに変更することができます。
これ、何に使うのかというと、サイトをレスポンシブ化する際に非常に便利なんです。メディアクエリとブレイクポイントを指定したら、実際にデバイスの大きさを変化させてその動きを確かめることができるのです。
この機能がないと、実際に手元にいろいろな大きさのスマホやタブレットを用意していちいち確認しないといけません。そんなこと、個人ではなかなかできないので、この機能は本当にありがたいですね。
でもこの機能、完璧にそのデバイスの特徴をなぞってくれるわけではないので、制作会社では実際に代表的なデバイスは実物で確認しているようです。
いろいろカスタマイズ

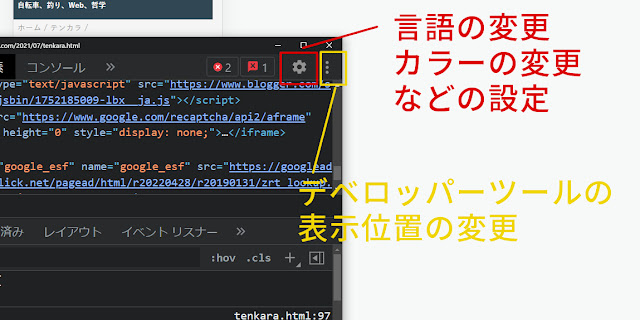
日本語表示に切り替える、テーマカラーの変更は右上の歯車(赤枠)をクリックして設定画面で行います。言語を変更すると再読み込みが必要なのでリロードボタンを押すか画面を開きなおしてください。
また、検証モードの画面の位置も変更可能です。歯車マークの右の3つの点(黄枠)をクリックすると表示位置を変更することができます。初期の状態だと別のウインドウで表示されますが、これを同じ画面の中に埋め込むこともできます。
行なう作業に合わせて切り替えてあげてください。
ということで今回は、検証モードの簡単な使い方をご紹介しました。どちらかというと、ほかのサイトを研究するというより、自分で作っているサイトが思い通りに表示されないときに、確認するのが主な用途になります。
また JavaScript で開発をする際には Console というものが非常に便利です。指示をした命令がちゃんと動いているのかを確認することができます。
最後に検証モードと似た機能があるクロームの拡張機能もご紹介しておきましょう。
VisBug こちらもめっちゃ便利な拡張機能なのでぜひ使い倒してください!
これらを使いこなして、思い通りにサイト制作ができるようになりましょう!





