ブロガーのガジェットの一つである「Contact」は簡単にお問い合わせフォームが設置出来て便利なのですが、見た目と使い勝手がイマイチです。
ある程度ブログが育ってくると、お問い合わせをしてくれる人も増えてくるので、より使いやすく見た目にもきれいになるように整えてあげましょう。
コンテンツ
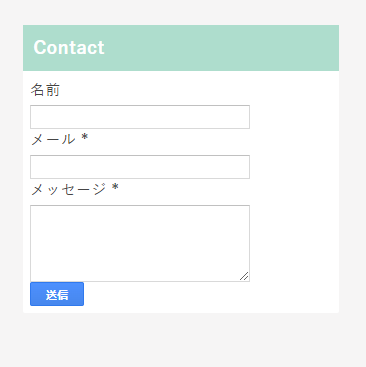
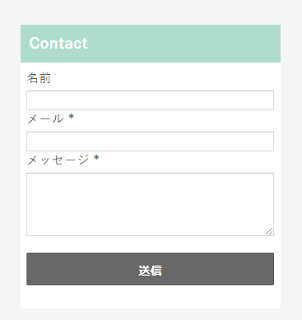
デフォルトのContactガジェット

まずはデフォルトの状態を確認してみましょう。
- 左に寄っていて右の余白が気になる
- メッセージ枠と送信ボタンがくっついてしまっている
- 送信ボタンがちょっと古臭い
これらを直してみましょう。
見た目を整える
以下のコードを ]]></b:skin> の直前に貼り付けてください。
.contact-form-widget {
max-width: 100%;
}
.contact-form-name{
max-width: 100%;
}
.contact-form-email{
max-width: 100%;
}
.contact-form-email-message {
max-width: 100%;
margin-bottom: 20px;
}
.contact-form-button-submit {
background: #696969;
border: none;
width: 100%;
padding-top: 10px;
padding-bottom: 30px;
margin-bottom: 20px;
font-size: 14px;
}
.contact-form-button-submit:hover {
background: #808080;
border: none;
}はいこれで以下のように見た目が変わったと思います。見た目だけではなくて、マウスを送信ボタンに乗せたときに色が変わるようにもしました。

PC表示(2カラム)とスマホ表示の時はいい感じなのですが、タブレット表示の際はちょっとだらーんとしていて気持ちが悪いので、タブレット版は近々追記させていただきます。
今回は短いですがここまでです。お疲れさまでした!