前回までで基本のメソッドはほぼ勉強が終わりました。
今回からは学んだメソッドと少しの Java Script を使った実践的なスクリプトを書いてみましょう。
HTML、CSSと jQuery のメソッドを組み合わせることで様々な表現が可能になります。
背景を暗転させてアラートボックスを表示
完成形はこんな感じです
See the Pen
alertbox by taichi (@taichi_na)
on CodePen.
これが今回作ってみるものの完成形です。
ボタンを押すと背景が暗くなり、アラートボックスが出てくるという、WEBサイトによくある動きをHTML,CSS,jQueryを使って表現しています。
あらわれたアラートボックス内のボタンを押すと、アラートボックスが消えて背景が元に戻ります。
一つずつ、手順を説明していきますが、わからないことがあれば質問をいただければお答えします。
ごく短いコーディングですが、基本ができていないと難しいところもあると思います。
基本となるHTMLを作る
See the Pen
alertBoxHTML by taichi (@taichi_na)
on CodePen.
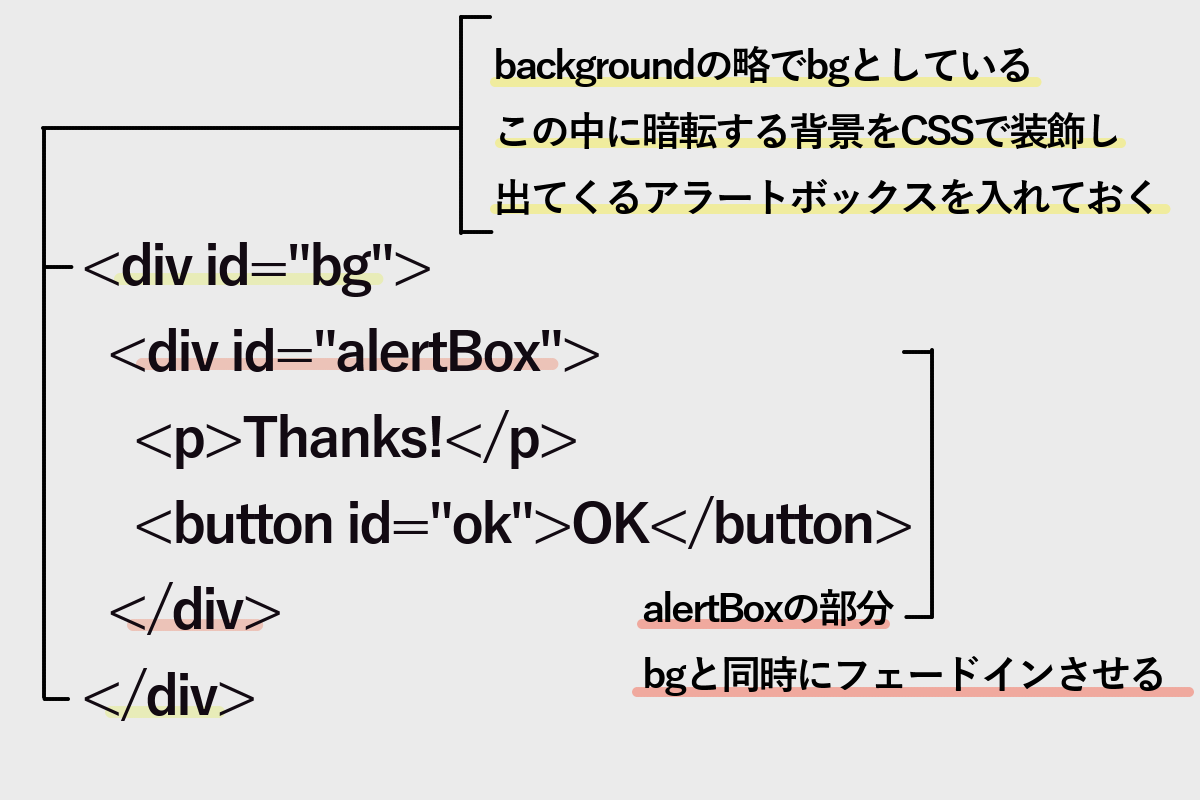
HTMLではこの後隠す部分(<div id=”bg”>)も書いておきます。
そして jQuery のメソッド hide() で最初に表示をさせないでおく、というわけです。
見た目を整えるCSSを書く
See the Pen
alertBoxCSS by taichi (@taichi_na)
on CodePen.
まずは <header> 部分を中央に寄せましょう。
text-align: center; でOKですね。
そして次に大事な部分である <div id=”bg”>を装飾していきます。
この部分はデフォルトの状態だと見えない部分で、クリックをしたら現れる部分になります。
当然、 jQuery が反映されていない今の状態だと画面に見えているというわけです。
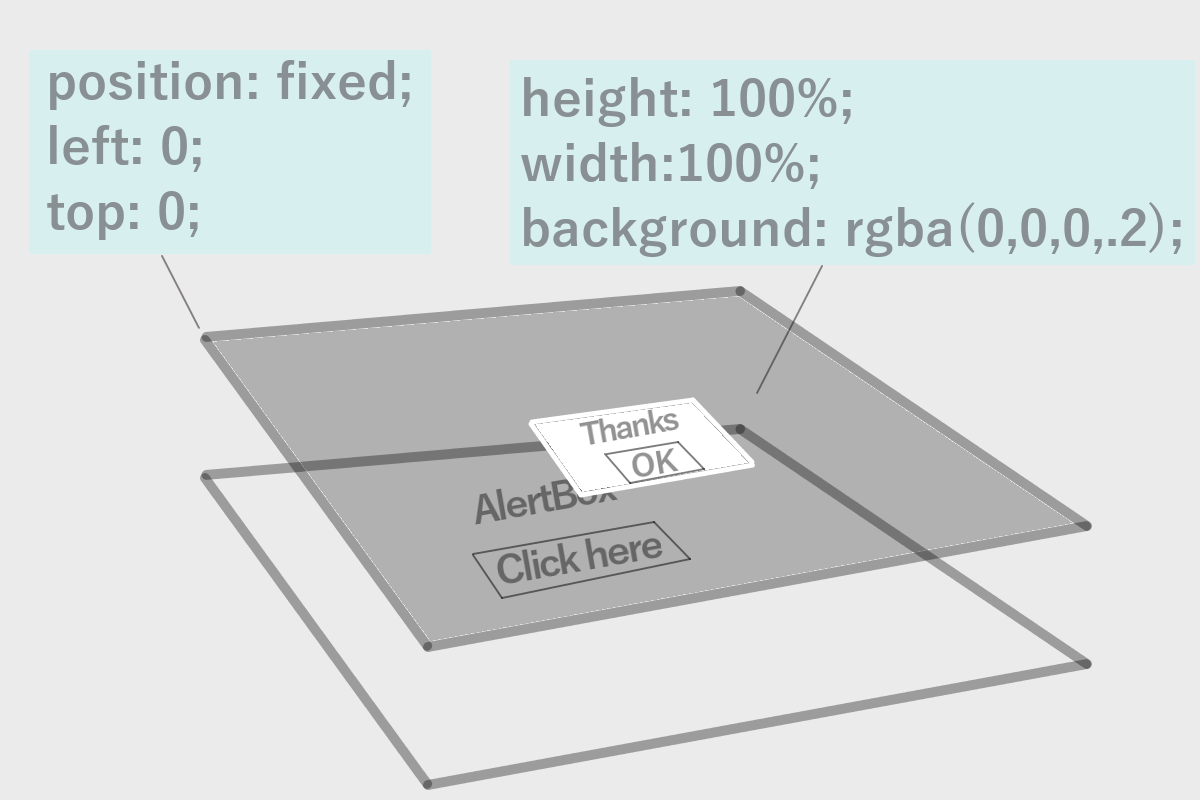
このイメージのような構造になっていると考えてください。
<div id=”bg”> に対して position: fixed; を指定すると、一つ上にレイヤー(層)ができます。それを表示画面の左上に固定するために left:0; top:0; としておきます。
大きさは縦横ともに画面いっぱいにまで広げたいので、height:100%, width:100% とし、背景色を黒を透過させた色にします。
rgba(0, 0, 0, .2) 最後の .2 の部分が20%の濃度という意味ですね。
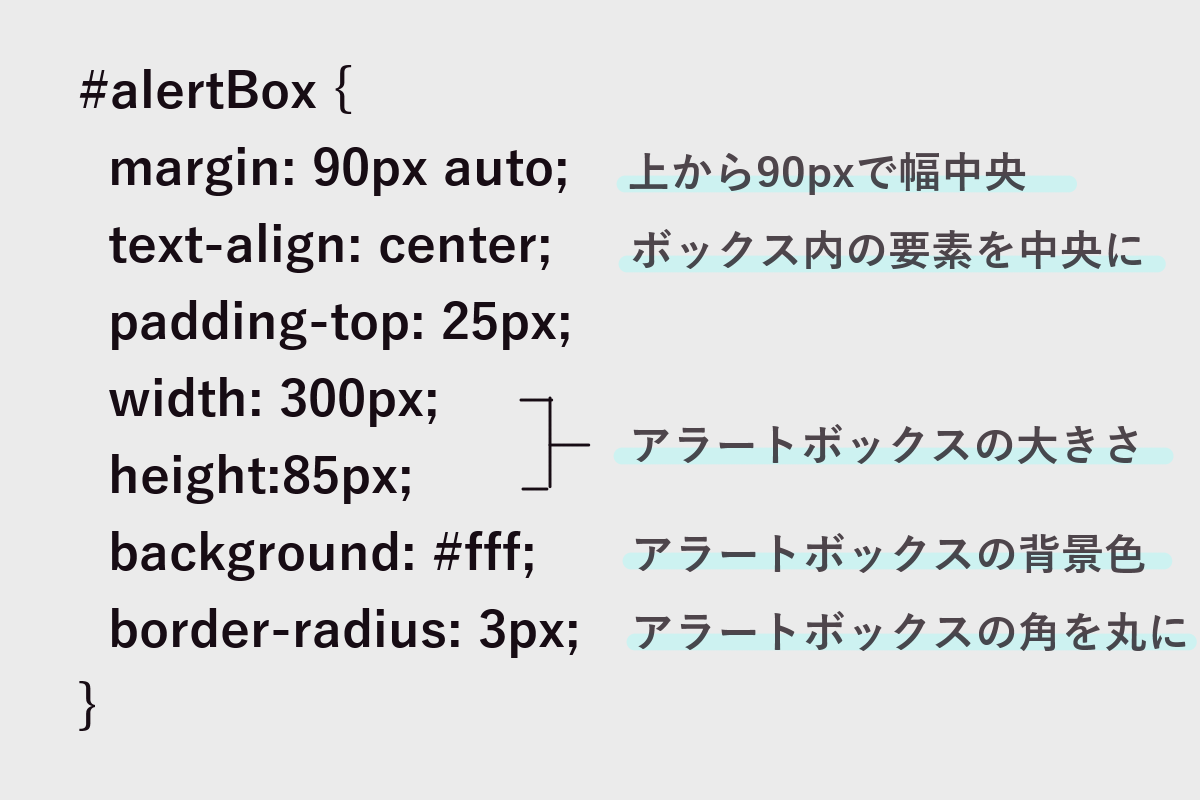
次にアラートボックスの装飾をします。
こちらもわかりやすくするために装飾は最小限にとどめています。
練習なので色やフォントなどをいじってみてください。
ここまででCSSによる装飾も終わりました。
これらに jQuery を使って動きを付けていきましょう!
jQuery でページに動きを与える
See the Pen
alertBoxjq by taichi (@taichi_na)
on CodePen.
hide() で <div id=”bg”> を非表示にする
まずはクリックしてから見えてほしい部分を非表示にします。
指定した要素を隠してくれるメソッドは hide() でしたね。
これで暗転する背景とアラートボックスは見えなくなりました。
click() でボタンを押したときの動作を指定
次に click here のボタンを押したときに~という条件を指定しましょう。
$(“button”).click(function(){
ここにボタンを押したときの動き
});
これは過去に何度もやっているの問題ないはずです。
波カッコの中にクリックをした時の命令を書きます。カッコの数が合わなくなったり、文末の ; を付け忘れたりをしがちなので気を付けましょう。
fadeIn() で隠しておいた <div id=”bg”> を呼び出す
では、ボタンを押したときの動きの部分を書いていきます。
ボタンを押すと、隠しておいた <div id=”bg”> をフェードインさせたいので、以下のように記述し、それを先ほどのクリックしたとき~の中に入れます。
$(“button”).click(function(){
$(“#bg”).fadeIn(400);
});
fadeIn() の引数はフェードインのスピード(ミリ秒)になります。
値が大きくなればなるほどゆっくり現れるということです。
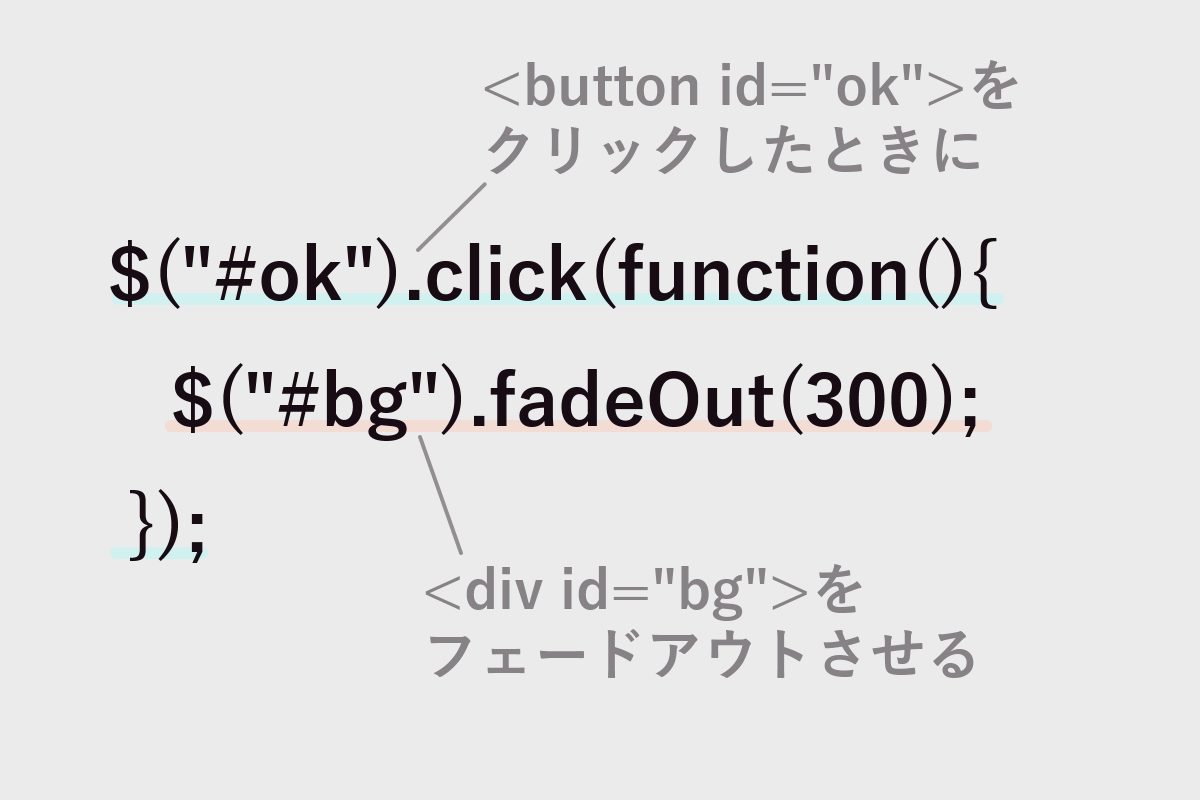
fadeOut() OKボタンを押してフェードアウト
表示されたアラートボックスのOKボタンをクリックしたときの動作を記述します。
OKボタンをクリックしたとき~は以下のように書きますね。
これでOKをクリックすると開いていた <div id=”bg”> がフェードアウトして、最初の状態に戻ります。
最初のスクリプトは click here をクリックしたときの動作です。
次のスクリプトは、OKをクリックしたときの動作です。
入れ子にしてしまわないように注意しましょう!
注意してほしいのは、それぞれをクリックしたときを別々に記述するところです。
【まとめ】順番に一つ一つ動きを確かめる
See the Pen
alertbox by taichi (@taichi_na)
on CodePen.
ということで今回は、
クリックすると…
画面が暗転しアラートボックスが表示…
アラートボックス内のOKを押す暗転とアラートボックスが消える…
この動きをページに付けてみました。
見ているだけだと理解しにくい部分もあると思うので、ぜひ自分で打ち込んでみてその動きを確認してください。
※用意するものは VScode などのエディターだけでOKです。
※もしくはこのページで使用している CodePen でもよいでしょう。