今回は要素の幅と高さ、位置を調べるメソッドを使って、それを実際に出力してみましょう。
今のところ、これは実際にどんな用途があるのか疑問に思うかもしれませんが、こういうものもあるんだなーくらいでOKだと思います。
※エディタは自由に書き換えることが可能です。自分で書き換えてみるなどして動きを試してみてください。
コンテンツ
【width()】指定した要素の幅を取得!
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
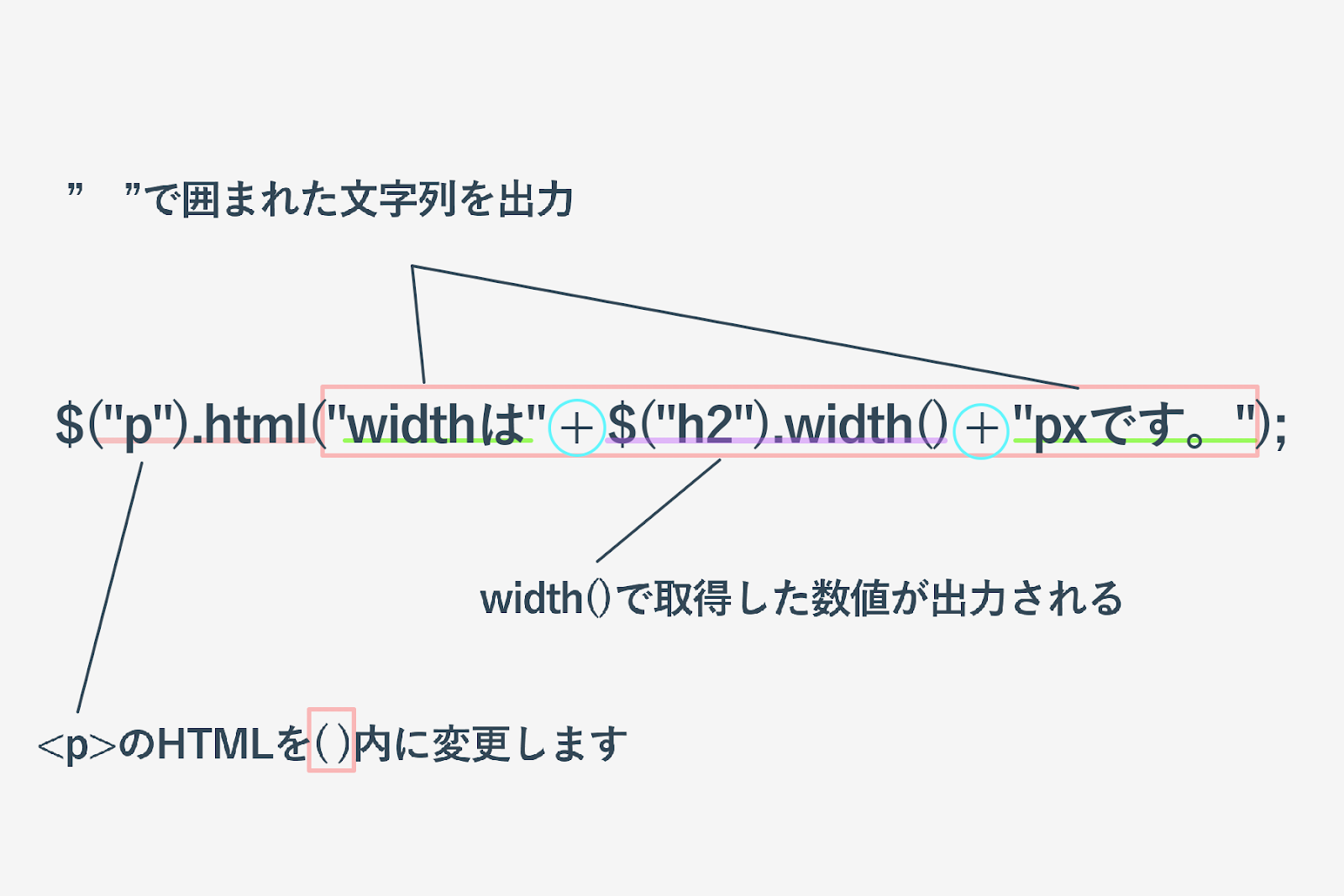
1行目の<h2>の幅を調べて。その結果を2行目の<p>に書き出す命令です。
$(“h2”).width()
この部分で<h2>の幅を取得しています。
そして html メソッドを使って<p>に書き出しています。
文字列を出力するには””で囲み、スクリプトで得た数値を出力する部分はそのまま記述します。
【height()】指定した要素の高さを取得!
See the Pen
height() by taichi (@taichi_na)
on CodePen.
先ほどの幅を取得するメソッドと全く同じ仕組みです。
$(“h2”).height()
この部分で<h2>の高さを取得しています。
そして下の<p>にその結果を出力するために html メソッドを使っていますね。
【offset()】指定した要素の位置を取得する
See the Pen
offset() by taichi (@taichi_na)
on CodePen.
offset()メソッドを使用すると、指定した要素の座標をpx(ピクセル)で取得します。
.offset().top 表示領域の上端からの距離を取得
.offset().left 表示領域の左端からの距離を取得
これもページに動きをつける際に、元々の座標を取得するのに使うなど、意外に登場機会の多いメソッドです。存在だけは覚えておきましょう。
上の例では、<h2>要素で結果を出力しています。