今回は二つのスクロールに関するメソッドを使ってみます。
スクロールしたときに変化が起こるWEBサイトは多いですよね。なのでこちらも登場機会の多い大切なメソッドになります。実際に書いて動かしてみて覚えましょう!
コンテンツ
【scroll()】画面がスクロールされた際に呼び出される
See the Pen
Untitled by taichi (@taichi_na)
on CodePen.
マウスホイールやタップなどで画面がスクロールされた際に有効になる、そんなことをしてくれるのがこのメソッドです。
上のResult画面を下にスクロールすると、文字の色が変わります。
面白いですね。
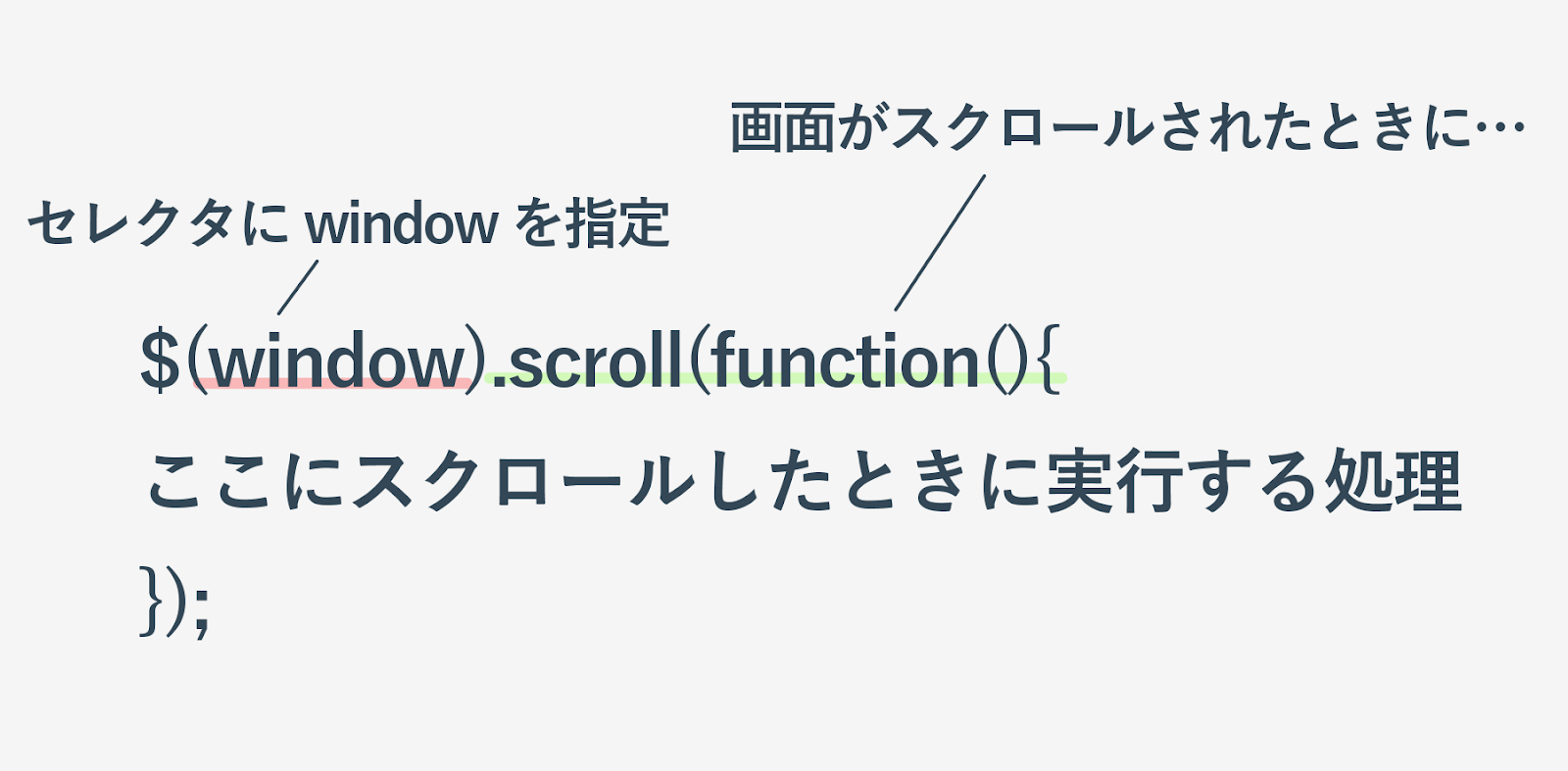
これまでのメソッドと少し違うのは、セレクタに(window)を指定しているところですね。
今までは各要素、class、id がセレクタとして指定されていました。
なので scroll() は以下のような形で使われると覚えてしまいましょう。
【scrollTop()】どれだけスクロールされたかを取得
See the Pen
scrollTop() by taichi (@taichi_na)
on CodePen.
先ほどの scroll() は理解できたでしょうか?
では今度は、scroll() メソッドを利用してもう一つのメソッドを使ってみましょう。
scrollTop() はスクロールされた値を取得できます。
Result画面をスクロールすると、スクロールされた数値が表示されるはずです。
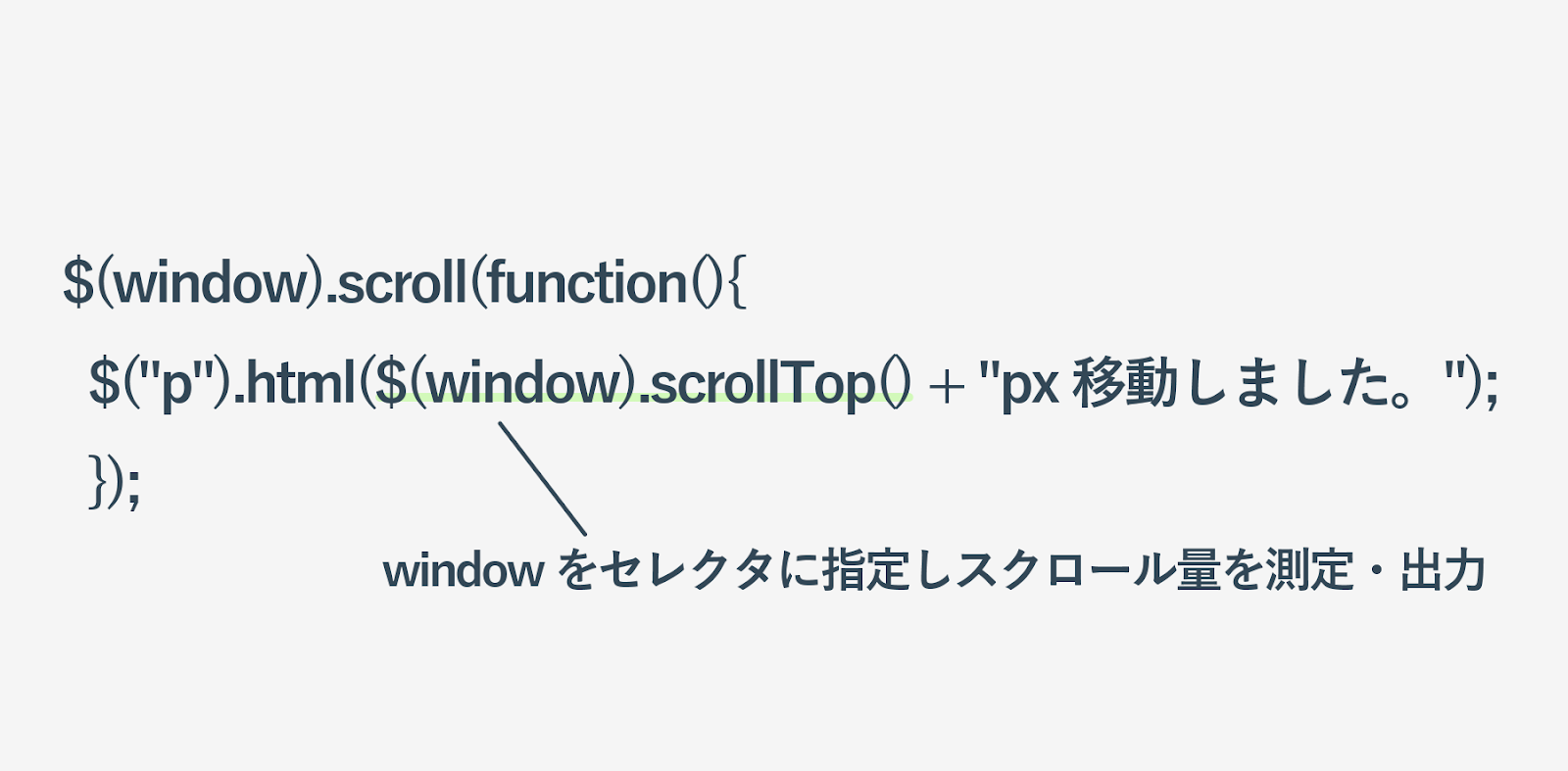
わかりやすく言うとこんな感じです。
スクロールされたときに発動する命令( scroll() )の中に、
スクロール量を測定して表示させる命令を書いた。