今回はとてもシンプルです。指定したセレクタを表示したり、非表示にしたりするメソッドをご紹介します。
※エディタは編集可能です。いろいろいじって動きを体験してみましょう!
コンテンツ
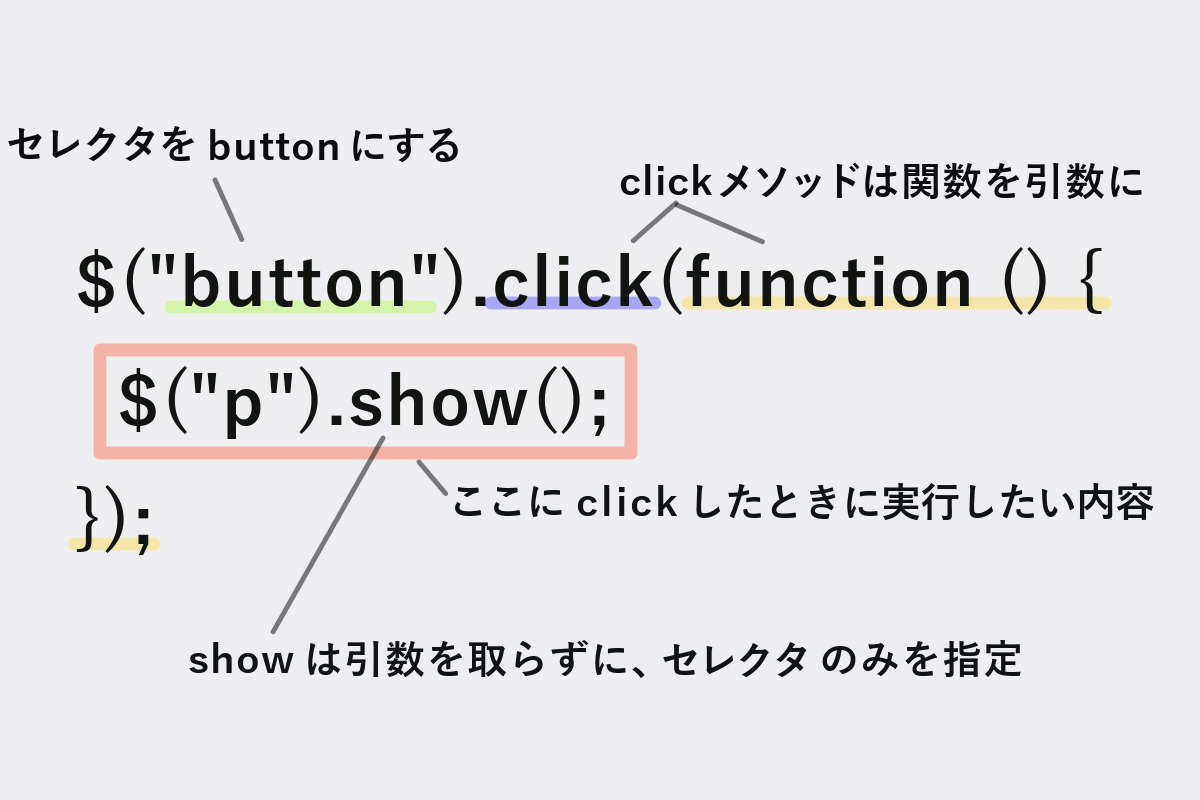
【show()】指定したセレクタを表示する
See the Pen
show() by taichi (@taichi_na)
on CodePen.
上の例では、ボタンを押すと指定したセレクタ <p> が表示されるスクリプトを書いています。
<p> 要素内にはすでに文字が書かれているので、CSS に display:none; と書いておいて、デフォルトの状態では見えないようにしてあります。
そして、ボタンをクリックするスクリプトの中に、<p> を表示させるスクリプトを書いて命令しているわけです。
【hide()】指定したセレクタを非表示にする
See the Pen
hide() by taichi (@taichi_na)
on CodePen.
先ほどの show() と全く逆の動きをするメソッドになります。
CSSの display:none; は消して、デフォルトの状態で文字が表示されるようにしておいて、ボタンを押すとその表示が消えるようにしました。
先ほどの show() と同様に、引数は空にしたままでセレクタのみ指定しています。
指定されたセレクタが消えるということです。