CSSの編集作業で、変更がうまく反映されないことはよくあることです。
そういう時に考えられるエラーの可能性を挙げてみました。
いずれも単純なことなのですがついついやってしまうミスなので、もう一度確認してみましょう。
CSSがうまく反映されない原因一覧
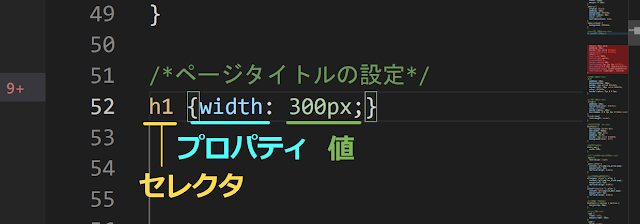
正しくセレクタを指定できているか?
idには(#)、classには(.)を使っているでしょうか?
またセレクタにスペースが入る際に、全角入力していたり、スペースを空けていなかったりしないでしょうか? 特に以下の例のような複雑なセレクタになってくるとミスも起こりやすくなるので、きちんとルールを守っているか再度確認をしましょう。
プロパティと値のスペルは正しいか?
CSSは細かいスペルミスがあるだけで表示されません。もう一度チェックしましょう。
特に、全角スペースには要注意です。
(:) コロン(;)セミコロンの場所が間違っていることもありますよ!!
html側のcssへの参照リンクが間違っていないか
最初からCSSが全く反映されない場合は原因がこれである可能性が高いです。
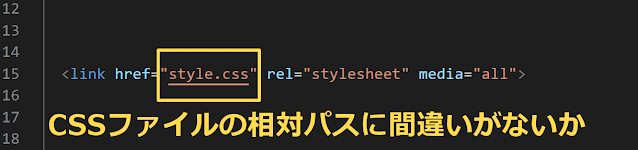
もう一度CSSファイルの相対パスが正しくhref属性値として記述されているか、そして、cssファイルが置かれている階層を確認し正しく記述しましょう。
そもそもセーブはしているか
こまめにセーブするクセを付けましょう。
当然ですがセーブをせずにブラウザで確認しても変更は反映されません。
クセにするには、ショートカットキーである
Ctrl + S セーブ
を利用するように心がけましょう。クリックしているついつい忘れてしまうので…
html側のセレクタ名を変更した際に、セーブを忘れていないか?
htmlとcssを同時に編集している際に、html側のセーブを忘れることもよくあります。
一度エンターキーを押しても反映されない場合は、どこかにミスがあるのでエンターキーを連打せずに原因究明に取り組みましょう。
全く違うブラウザページを見ていないか?
今エディタで作業をしているファイルと全く違うファイルをブラウザで開いていないでしょうか?
特に最初の段階で変更が反映されていない場合このケースが考えられます。もう一度正しいファイルをブラウザで開いているか確認してみましょう。
エディタ側から開くのが確実な方法です。
バリデートをかける
概ね表示はされるんだけど一部分変更が反映されな場合などはバリデートをかけてあげましょう。バリデートとは、検証作業を意味する言葉で、言語が正しく書かれているかチェックすることを指す言葉です。
エディタ内臓のものを使用してもいいですし、外部サイトに張り付けて行う方法もあります。
以下のサイトがWEBでは基準となるので、こちらに張り付けて確認してみましょう。
WEBサーバーにアップせずに、ローカル(PC内)での作業の場合はファイルをアップロードするか、ページに直接コピペする必要があります。
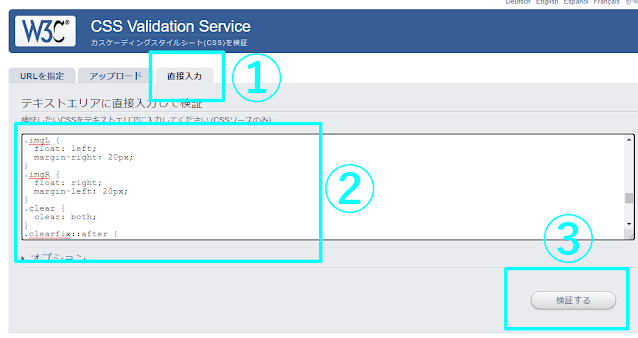
では直接貼り付けて検証をしてみましょう。
まずは、Ctrl+Aで全選択をし、Ctrl+Cでコピーします。
それをCSS Validation Serviceの直接入力タブに貼り付けます。
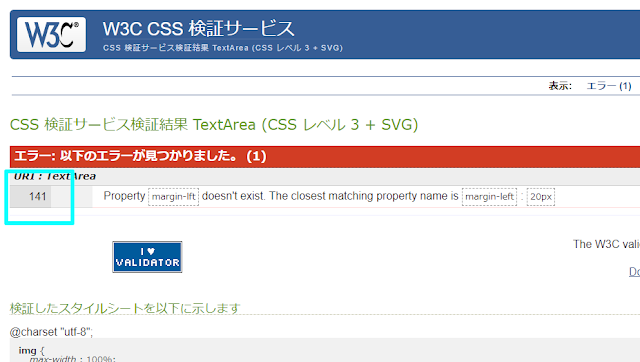
エラーがあるとその部分を表示してくれるので、直す際の参考にしてください。
エラーがある行も教えてくれるので、とても親切ですね!
141行目のエラーを修正し再度検証してみます。
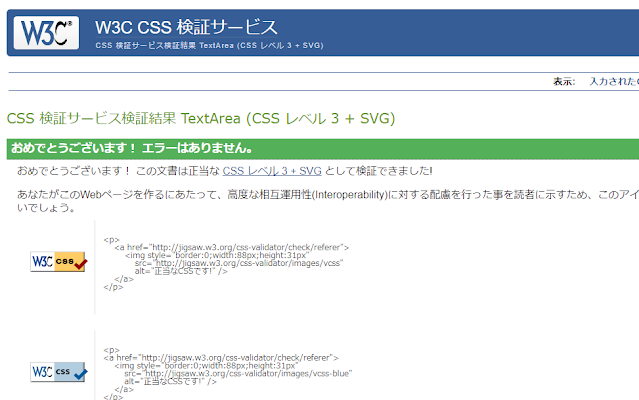
「おめでとうございます!エラーはありません。」と表示されました。
今度はパーフェクトだったようです。
画像内のアイコンを自身のWEBサイトに貼ってもいいよと表示されますが、最近はめっきり見かけなくなりましたね。
昔のサイトではよく見かけましたが。
ということで今回は、CSSがうまく反映されないときの対処方法についてのお話でした。