無料ブロガーテーマ「QooQ」を導入した際にまずやりたいカスタマイズをまとめました。
- テーマの導入
- 各色の変更
- 記事サムネイルの四角化
- トップに戻るボタンの設置
- サイトマップの設置
- 目次の自動生成
初心者向けの記事で簡単な内容になっています。「QooQ」は少し手を加えるだけで劇的に見やすくなるので、ぜひ挑戦してみてください。
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。非常に使いやすいテーマです。

ブロガーからワードプレスへの移行は以下を参考にしてください。

ダウンロードしてブログに導入する
くうく堂のサイトからダウンロードをする

導入はとても簡単に行えます。まずはブラウザを開いて「QooQ ダウンロード」で検索をします。すると「くうく堂」というページが表示されますのでクリックします。すぐにダウンロードできるページが表示されると思います。
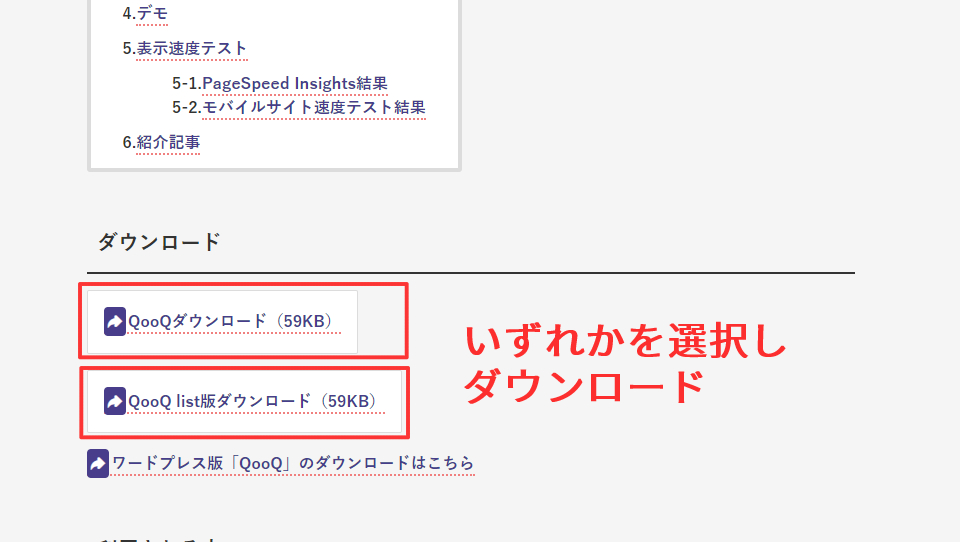
レイアウトには2パターンあります。好みのものを選択してダウンロードしてください。ダウンロードができたらそのファイル(QooQ_list.xml)ブロガーにアップロードします。手順は以下になります。
ブロガーにアップロードする

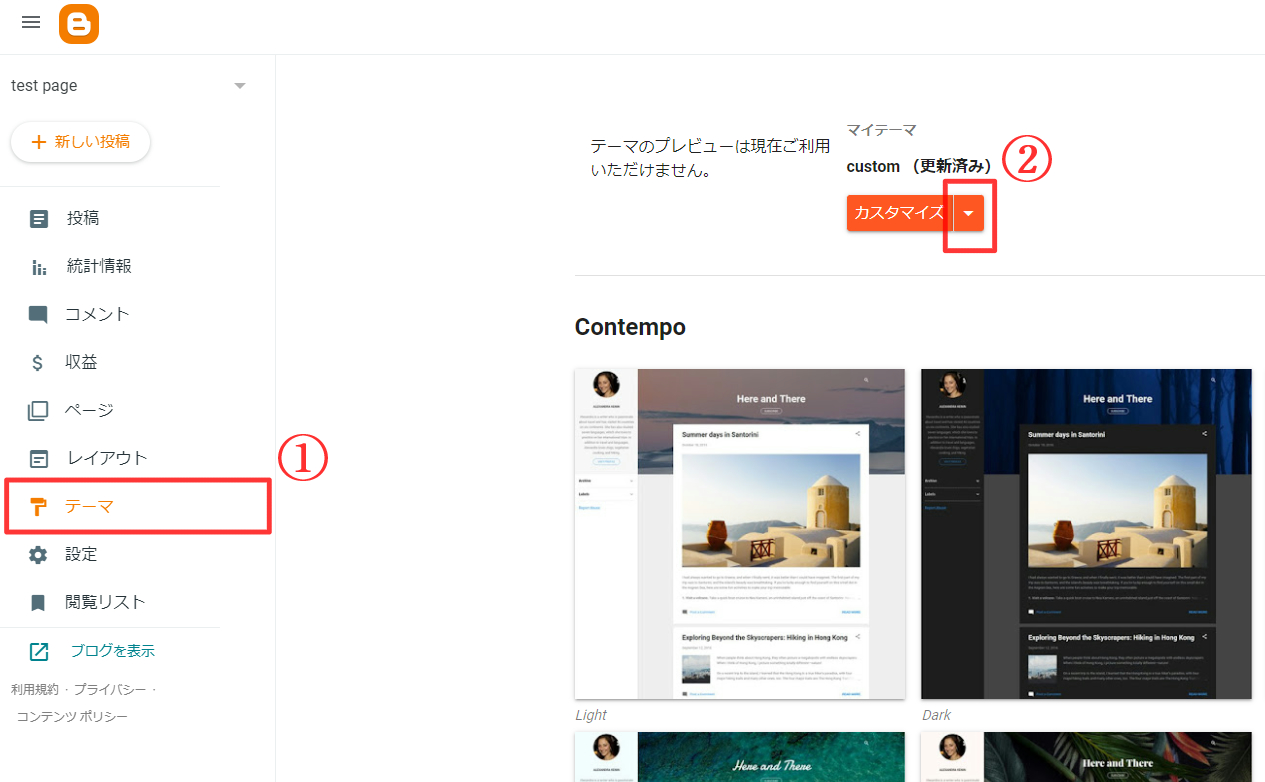
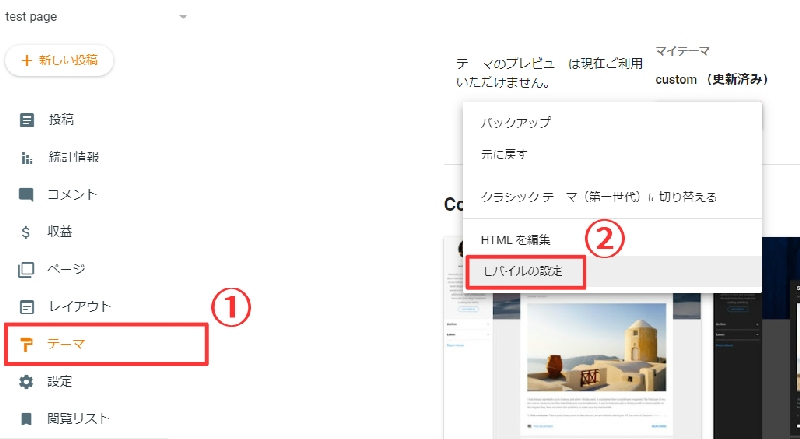
では実際にブロガーにアップロードしてみましょう。上の画像のように「テーマ」→「(カスタマイズ横)下矢印」をクリックします。

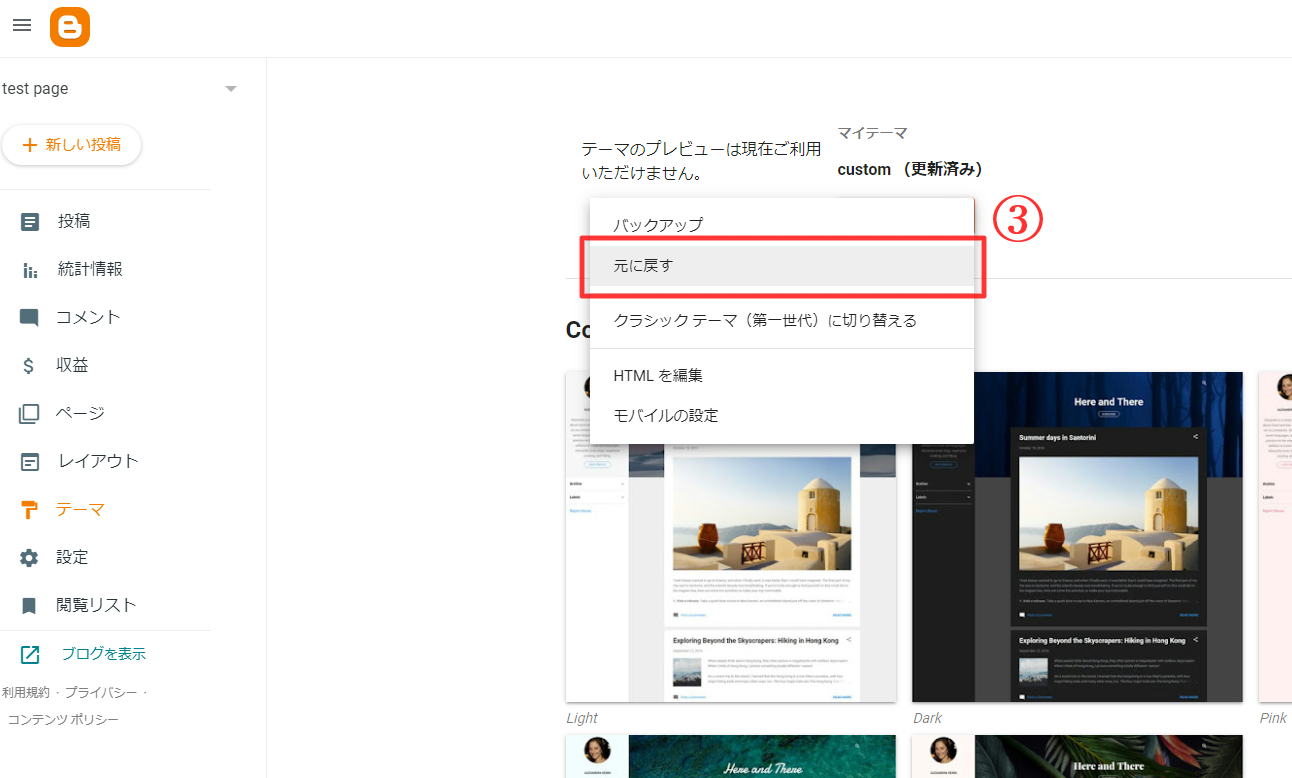
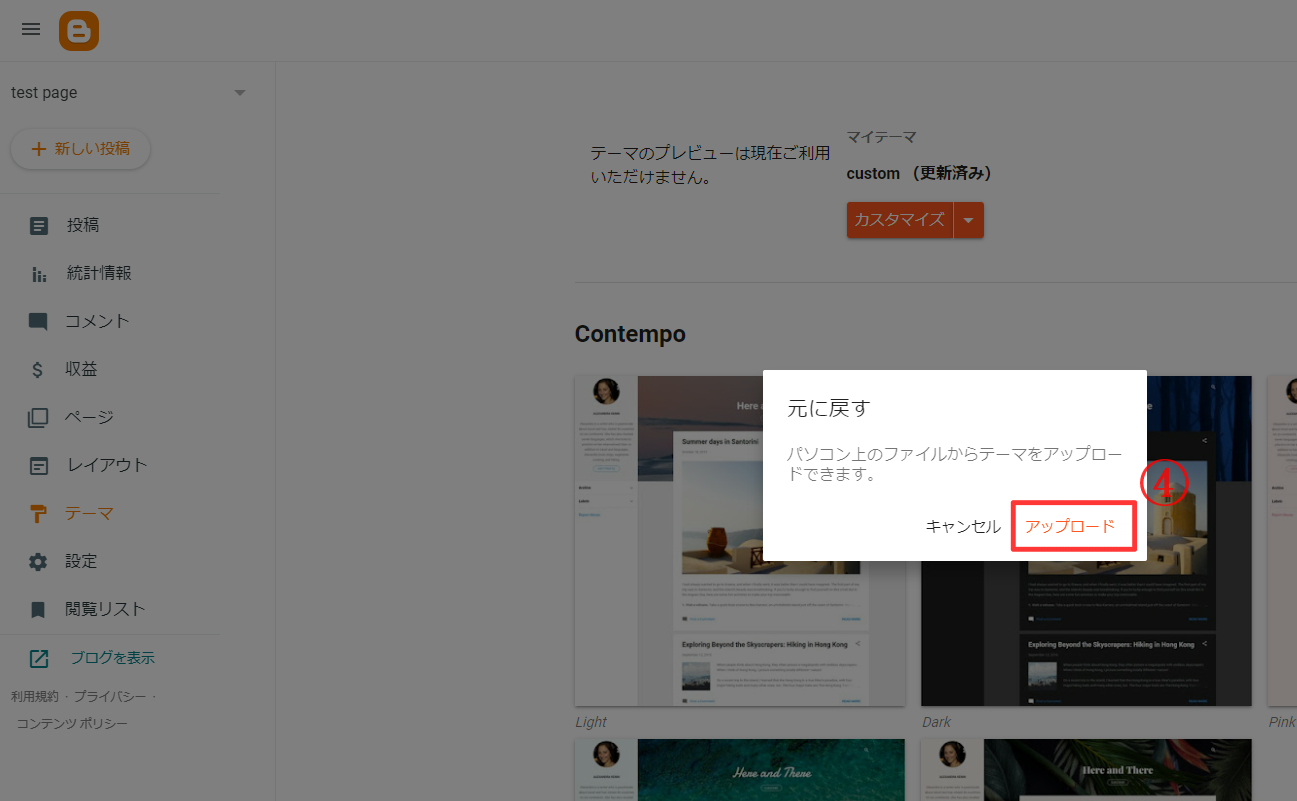
「元に戻す」をクリックします。

ウインドウがポップアップされるので、「アップロード」クリックします。ファイルを選ぶ画面になるので先ほど「くうく堂」さんからダウンロードしたものを選択し「開く」をクリックしましょう。
これでテーマのアップロードは終了です。無事に中身の変更ができたら、一度表示させて確認してみましょう。デフォルトの状態でもよいのですが、より見る人にとって使いやすいページにするために、これから簡単なカスタマイズを一緒にしていきましょう!
Blogger側の設定を変える(大事!)
アップロードはできましたが、このままではスマホ表示の際に元のテーマで表示されてしまいます。それを防ぐために、モバイルの設定をします。以下の画像の個所をクリックします。

テーマ → モバイルの設定

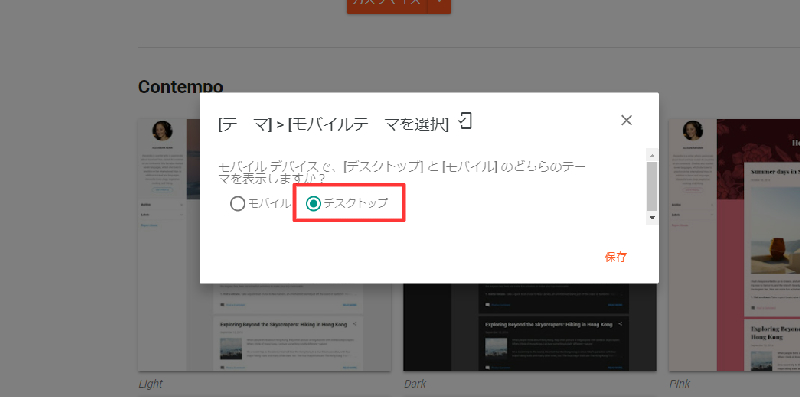
「デスクトップ」にチェックを入れます。
モバイルの時にデスクトップの表示をしても大丈夫なのか?と思うでしょうが、これは、モバイルの時もQooQテーマを表示させるということを意味しています。
QooQはレスポンシブ対応なので大丈夫なんです。
カスタマイズをする際に気を付けること
変更作業の前にはバックアップを取っておく
これからいろいろカスタマイズをしていくのですが、作業の前には必ずバックアップを取っておきましょう。左のリストの「テーマ」を選択→「下矢印」を選択→「バックアップ」を選択。これで現在の状態が保存されたファイルをダウンロードすることができます。
編集画面での検索の仕方
HTML編集画面で編集個所を探す際に検索をする必要が出てきます。検索窓は、「Ctrl + F」で表示させることができます。HTMLが書かれているところを適当にクリックしてからコマンドを入力してください。
コピペのショートカットキー
様々なサイトからコードをコピーしてペーストをすると思います。その際に便利なショートカットキーをご紹介しておきます。コピーは「Ctrl + C」ペーストは「Ctrl + V」です。毎回マウスの右クリックで行うよりも圧倒的に時短になるので使うクセを付けてしまいましょう。
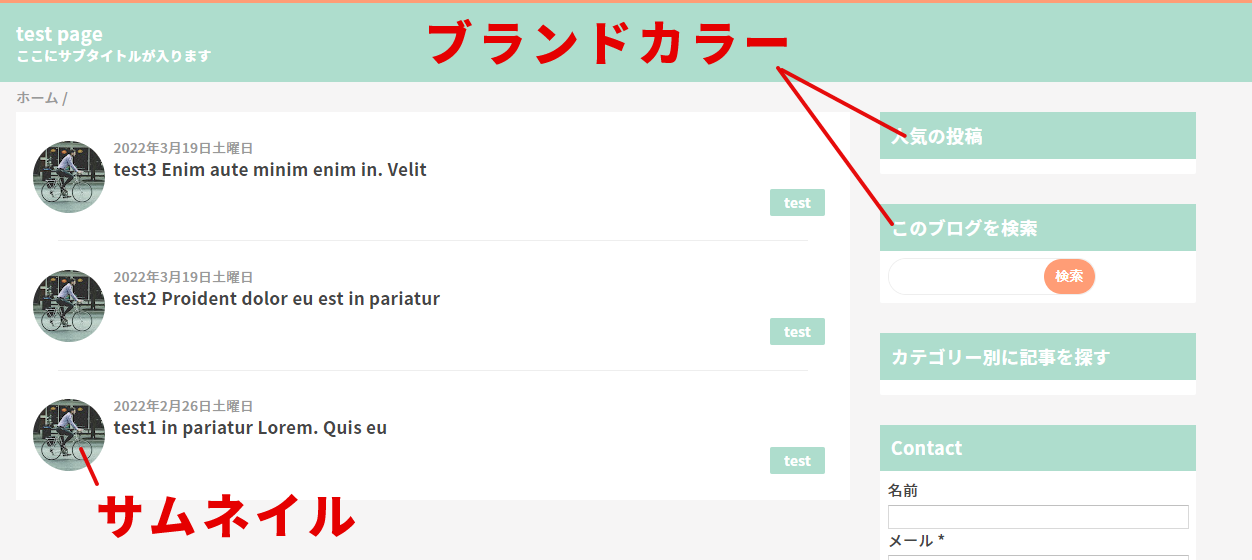
ブランドカラーの変更とサムネイルの四角化

ブランドカラーを変更する
まずはブランドカラーを変更してみましょう。
「テーマ」→「(カスタマイズ横)下矢印」→「HTMLを編集」の順でクリックしていき、HTML編集画面を開きます。44行目あたりから色を編集できる部分があるのでそこを変更していきましょう。以下のコードの部分です。
<Group description="ブランドカラー">
<Variable name="brand.color" description="ブランドカラー" type="color"
default="#334756" value="#334756"/>
<Variable name="brand.font" description="ブランドカラー部分の文字色" type="color"
default="#ffffff" value="#ffffff"/>
<Variable name="brand.subcolor" description="ブランドサブカラー" type="color"
default="#c4bda5" value="#c4bda5"/>
<Variable name="brand.subfont" description="ブランドサブカラー部分の文字色" type="color"
default="#ffffff" value="#ffffff"/>
</Group>HTMLでは色を表す際に#から始まる6桁(省略された3桁の場合も)の英数字を使います。Webカラーと呼ばれるもので、白は#ffffff、黒は#000000、こんな感じで表現します。
色に関するサイトがたくさんあるので、お好みの色を探してみてください。ブランドカラーを変更するには上のコードの黄色で示した部分を変更します。
試しに適当な色に変更して保存をしてみてください。タイトルや見出しの背景色が変わっていると思います。それに合わせてブランドサブカラーや文字色も変更してみましょう。HTML初心者の人でも簡単にいじって変化を楽しめると思います。
余談です…色に関してはテーマデザイナー対応となっているのですが、ブランドカラーの変更ができない状態になんですよね。文字色の変更はテーマデザイナーで可能なのですが、なぜかブランドカラーだけ変更できないのです。(※テーマデザイナーとはHTMLに直接変更を加えることなくレイアウトや色を変更できるBloggerの機能の一つです。)
サムネイルを四角にしてみる
.list-item-img{
display: block;
border-radius: 50%;
width: 72px;
height: 72px;
object-fit: cover;
}検索窓で「.list-item-img」と検索して上の黄色の部分の値を変更(50%→0%)すれば、各記事のサムネイルが四角になります。試してみてください。
この border-radius: というプロパティは要素の角の部分を丸くするものです。要素を正方形にしてこの値を50%に指定すると正円となります。
そして、各投稿ページの下部に出てくる関連記事のサムネイルも同様に四角に変更してみましょう。
.mrp-post-img{
display: block;
border-radius: 50%;
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}今度は検索窓を出して「.mrp-post-img」と入力をし Enter を押します。上のコードの黄色の部分をまた変更(50%→0%)して保存をしてください。関連記事のサムネイルも四角になり統一感が出たと思います。
トップに戻るボタンを設置する
今度はクリックをするとトップに戻ってくれるボタンを設置してみましょう。
このボタンの有無でユーザーの使い勝手は大きく変わります。ぜひ加えたい機能の一つですね。では3か所にコードを追加していきます。
HTMLを追加する
では実際にボタンを設置して動くようにしてみましょう。再度HTML編集画面を開きます。コードの一番下まで移動すると </body> というタグがあるので、そのすぐ上に以下の3行を追加します。
<!-- 戻るボタン-->
<a href='#wrap' id='page-top'><div class='page-top__arrow'/></a>
<!-- 戻るボタンここまで--><!– 戻るボタン–> と <!– 戻るボタンここまで–> はコメントで実際のコードは真ん中の一行のみです。今後機能を追加していくときは、このようにコメントを追加してわかりやすくしておきましょう。
CSSを追加する
次はCSSを追加します。検索窓を開き「]]></b:skin>」と入力し Enter を押して移動します。
]]></b:skin> の直前に以下のコードをコピペしてください。先ほどと同様にしっかりコメントを残しておきましょう。
/*戻るボタン*/
#page-top {
display: block;
position: fixed;
bottom: 20px;
right: 20px;
width: 60px;
height: 60px;
border: 1px solid rgb(49, 49, 49);
border-radius: 50%;
}
.page-top__arrow {
width: 35%;
height: 35%;
position: absolute;
top: 50%;
left: 50%;
border-top: 2px solid rgb(49, 49, 49);
border-right: 2px solid rgb(49, 49, 49);
transform: translate(-50%, -33%) rotate(-45deg);
}
/*戻るボタンここまで*/ここまでで一度保存をして画面を確認してみてください。シンプルな円形のボタンが画面の右下に追加されたと思います。
もちろんレスポンシブ対応なのでPCモニターでもスマホ画面でも表示されます。今の段階ではクリックをしても動作しないので、さらにコードを追加して動くようにしていきましょう。
Java Script を追加する
ではボタンを押したときの動きを追加します。検索窓を開き </head> と入力し Enter を押してその場所まで移動します。
そして </head> の直前に以下のコードをコピペしてください。これでボタンを押したときにページの先頭まで戻るようになったと思います。
<!-- 戻るボタン -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script>
$(function() {
var topBtn = $('#page-top');
topBtn.hide();
$(window).scroll(function () {
if ($(this).scrollTop() > 100) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
topBtn.click(function () {
$('body,html').animate({
scrollTop: 0
}, 500);
return false;
});
});
</script>
<!-- 戻るボタンここまで -->ボタンの見た目を変えてみる
以下にいくつか他のボタンを紹介しておきます。お好みのものをHTML、CSSを追加する箇所にコピペして使ってください。張り付ける場所を間違えないようにしてください。
See the Pen go Top 1 by taichi (@taichi_na) on CodePen.
ブランドカラーを背景にしたものです。#page-top の background の値をご自身のブログのブランドカラーに変更して使用してください。
See the Pen go Top2 by taichi (@taichi_na) on CodePen.
こちらは矢印がふわふわ動いているタイプです。色や動きをアレンジして使ってみてください。
See the Pen gotop3 by taichi (@taichi_na) on CodePen.
矢印が二つになっているタイプです。これもかっこいいいですね。HTMLにも変更があるので注意してください。
See the Pen goTop4 by taichi (@taichi_na) on CodePen.
TOPの文字が入っているタイプです。
See the Pen goTop5 by taichi (@taichi_na) on CodePen.
TOPの文字で周囲が四角のタイプです。
サイトマップの設置
サイトマップの設置はSEO対策やアフィリエイトを導入するために必須と言われておりますし、ユーザーのためにも、自分のためにも目で見てわかりやすいのでぜひ作っておきたいところです。
ここで作るのは、グーグルロボットのためのもの(xml)ではなく、実際にサイトに表示させるhtmlのものです。
こちらは以下のサイトを参考にさせていただき導入しましょう。
How to create a Sitemap or Table of Contents in Blogger
これはほんと助かりました。素晴らしい!
英語なので設置の流れを補足説明していきます。
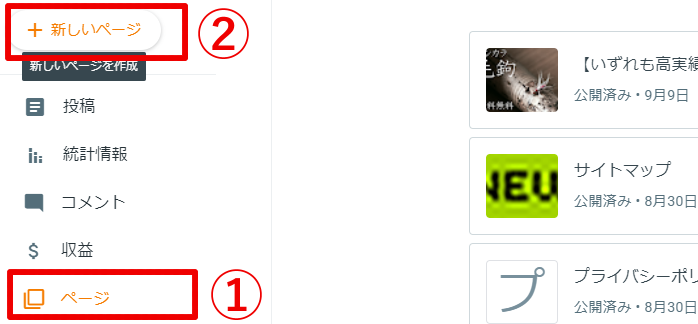
・「ページ」をクリックし上部の「+新しいページ」をクリックします

・ページのタイトルは「サイトマップ」とする
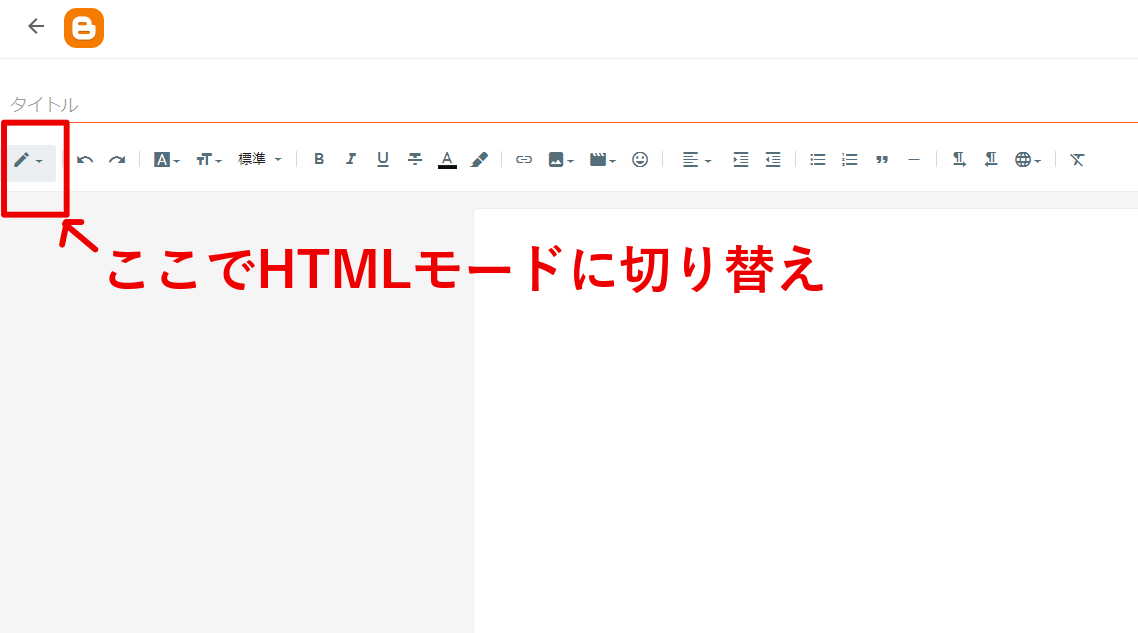
・HTML編集モードに切り替え、上記サイトにあるコードをコピーしここに張り付ける

・コード最下部のサイトアドレスを自分のものに変更する
これでサイトマップ自体は完成しましたが、ページはそのままではどこにも表示されないのでナビゲーションバーに追加してみましょう。
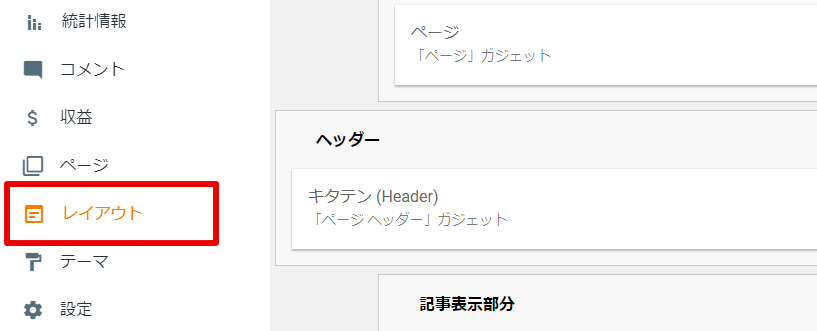
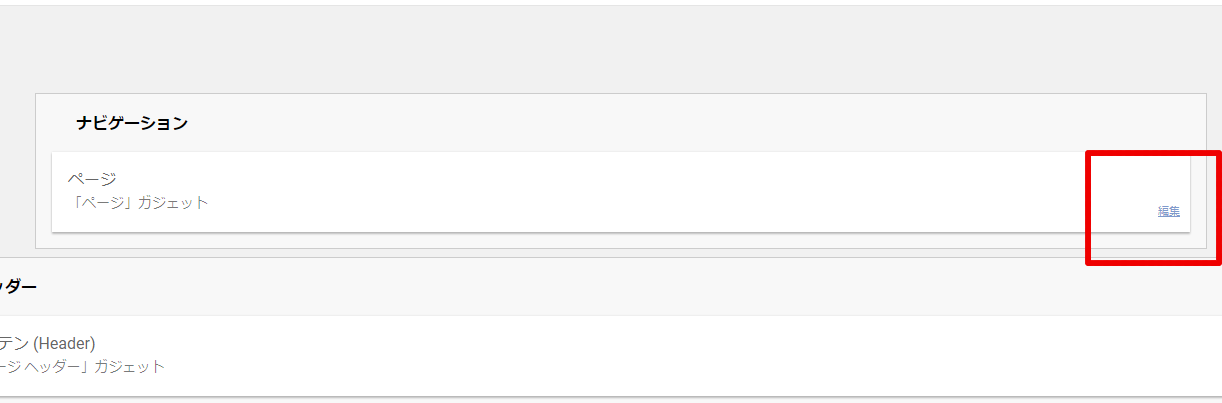
「レイアウト」をクリックし、「ナビゲーション」の左下にあるちっこい編集ボタンをクリックします。


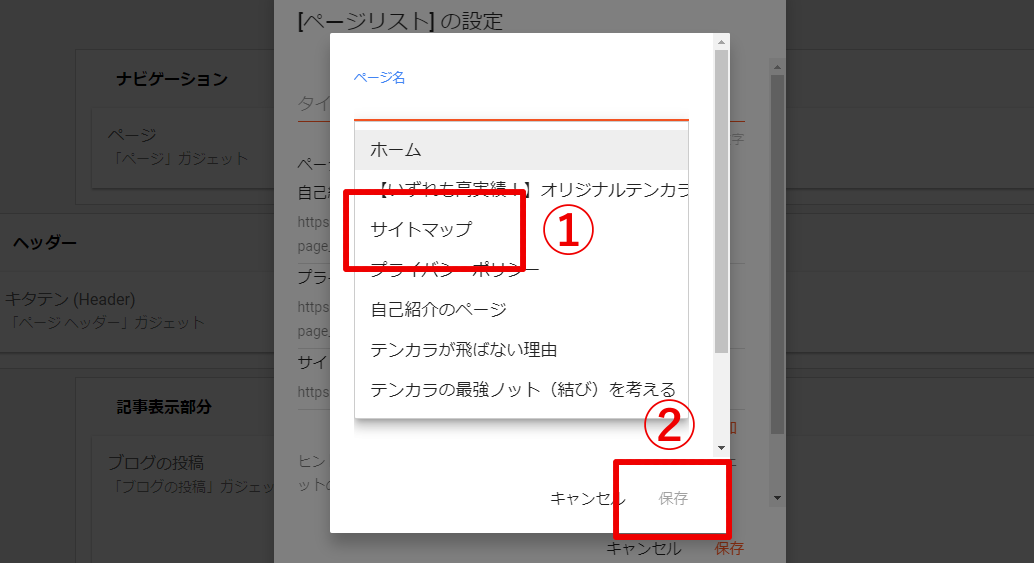
「新しいアイテムを追加」をクリックします

最上段の「ページ名」をクリックすると、作ったページの一覧が表示されるので、今作った「サイトマップ」をクリックし保存を押すと追加されます。

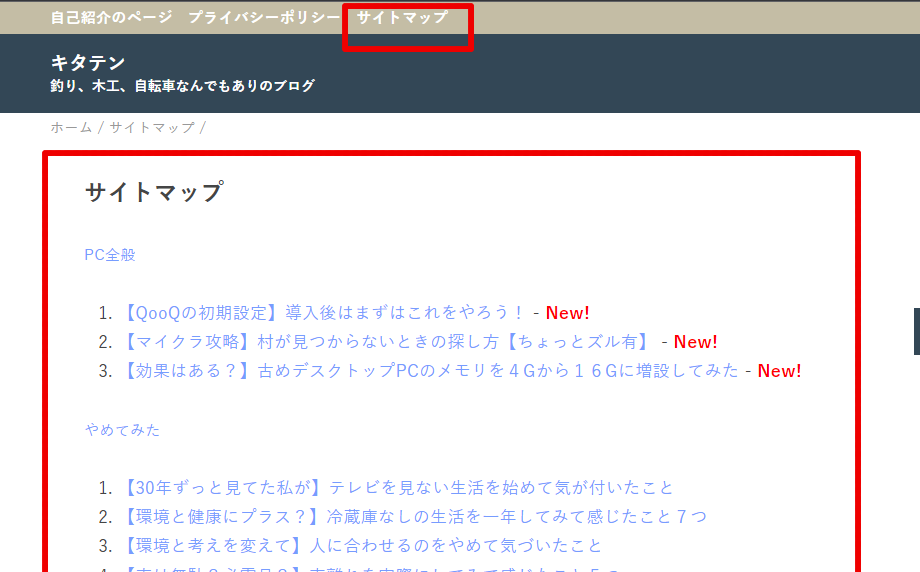
全ての作業が終わったら、ナビゲーションバーで確認てみましょう。

ナビゲーションバーに「サイトマップ」が追加されており、クリックするとサイトマップが生成され表示されると思います。
3年ほどこのコードを使用していますが特に不具合はありません。非常に便利なのでぜひ導入してください。
目次を自動生成させるスクリプト
以下のサイトを参考に投稿の上部に自動で目次を作る機能もつけましょう。
[Blogger] 目次を簡単に自動生成(忙しい人向けのコピペ素材)
見出し(h2)が二つ以上ある場合に自動で生成されるようになっています。このページ上部にも表示されているので確認してみてください。
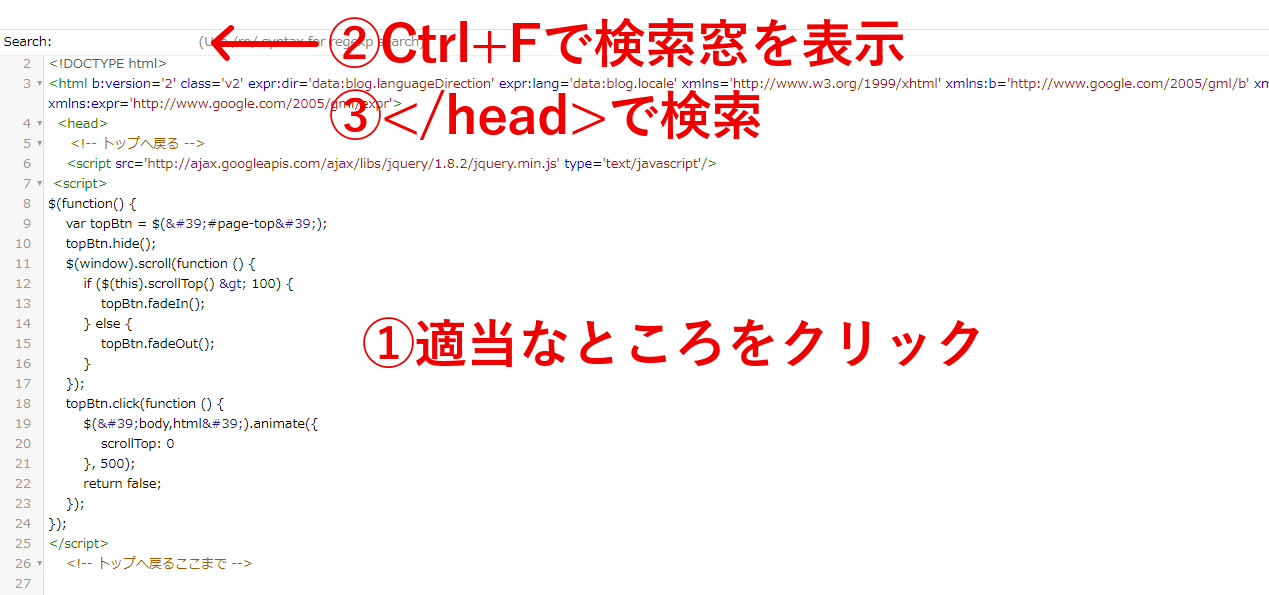
コードを貼る位置は<head>の中です。
HTML編集画面を開き、適当なところを一度クリックして、Ctrlキー + Fキーで検索窓を表示させ、</head>と検索し、表示されたすぐ上にソースコードを貼り付けます。

アレンジについては上記のサイトを参考に行ってください。
なお、今まであまりh2,h3タグの使用を意識していなかった場合、手直しが必要です。目次は最初のh2タグのすぐ上に生成されるので、構成を練りなおさなければいけないケースもあるでしょう。
目次の有無もSEO的に重要と言われていますし、何よりも閲覧する人にとって便利な機能です。とても便利な機能を無料で紹介してくださっているので、感謝しつつ使わせていただきましょう。
まとめ:QooQはとても使いやすいテーマ
ということで今回は、テーマの導入、各色の変更、記事サムネイルの四角化、トップに戻るボタンの設置、サイトマップの設置、目次の自動生成をしました。大きくサイトの印象は変わったと思います。
私も Blogger の詳しい構成はよくわからないのですが、 WordPress に比べて直感的にカスタマイズができるので、私のような初心者には良い勉強になっています。
他の記事も参考に、さらに見やすいサイトを目指してカスタマイズをしていきましょう。
※現在のこのブログはワードプレスで運営しています。「SWELL」というテーマを使用しています。